Denne guiden gir deg en steg-for-steg innføring i det å lage nettside for små mellomstore bedrifter. Guiden tar for seg alt fra valg av nettside platform til installasjon og oppsett, innhold, synlighet på Google, lansering og mye mer.
Hvorfor bedriften din trenger en nettside
- En nettside er glimrende for å vise frem ditt firmas produkter og tjenester.
- Du kan selge dine produkter og tjenester via nettsiden ved å ta i bruk ehandelsfunksjonalitet.
- Nettsiden er tilgjengelig hele døgnet, alle dager i uken – og kan fungere som en effektiv kommunikasjonskanal med dine kunder og salgsprospekter.
- Nettsiden kan bli ditt firmas «markedsførings-maskin», som genererer nye salgsprospekter og salgsomsetning 24/7.
Domenenavn og webhotell
Før du går i gang med å lage nettside, kan det være lurt å velge et domenenavn. Et domenenavn er adressen besøkende vil skrive inn i nettleseren for å finne nettsiden din. For eksempel www.dittfirma.no
Noen tips ved valg av domene navn;
- Navnet bør være kort og lett å huske
- Finn et domene som har samme navn som bedriften din eller navnet du ønsker å markedsføre
- Domenenavn skal må enkle å skrive og lett å uttale.
Du kan sjekke om ditt domenenavn er ledige ved å gå inn på www.proisp.no og gjøre et domenesøk.

Når du har funnet et godt domenenavn, bør du registrere domenenavnet for å sikre eierskapet. Du kan gjøre dette gjennom proisp.no eller en annen domeneregistrator.
Et webhotell er der nettsiden lagres på Internett. Hvis du vurderer å lage en nettside med WordPress.org uten begrensningene du finner i WordPress.com (mer om dette senere) trenger du et webhotell. Du kan leie webhotell fra proisp.no, uniweb.no eller andre webhotell leverandører.
Sjekk Trustpilot før du velger webhotell leverandør.
Uansett hvilket leverandør du velger, er det lurt å bruke samme firma til både webhotell og domene, da dette vil gjøre det enklere å koble til domenet når du er klar til å lansere nettsiden din. Det er også mer oversiktlig å ha alt på en plass.
Nettside innhold
Før du starter selve arbeidet med å lage nettside kan det være lurt å utvikle en innholdsstrategi for å sikre at det du legger ut på nettsiden din når riktig målgruppe og kan bygges inn i markedsstrategien din.
Innholdsstrategi
En innholdsstrategi er en integrert del av moderne markedsføring og forretningsutvikling, designet for å veilede bedrifter i hvordan de skaper, distribuerer og måler innhold. Innholdsstrategien setter klare mål for hva innholdet skal oppnå, identifiserer målgruppen og deres behov, og bestemmer hvilke typer innhold som vil være mest effektive for å engasjere dem.

En velutformet innholdsstrategi inkluderer også en detaljert plan for produksjon og distribusjon, samt metoder for å måle suksess gjennom relevante KPIer. Dette gir bedrifter en strukturert tilnærming til innhold, noe som maksimerer ROI og bidrar til å bygge sterkere relasjoner med kundene.
Trenger du hjelp til å utvikle en innholdsstrategi? Vi har utviklet en løsning som inkluderer godt nettside innhold, synlighet på Google og massiv eksponering i sosiale medier: Ta kontakt for mer info
Søkemotoroptimalisering
Søkemotoroptimalisering, ofte forkortet «SEO» (Search Engine Optimization), er prosessen med å gjøre nettside innhold synlig i organiske søk på Google (og andre søkemotorer).

Jo bedre nettsiden din er søkemotoroptimalisert, jo flere søkeord vil dukke opp på side 1 i et Google-søk, noe som igjen vil generere nettsidetrafikk, salgsprospekter og kunder.
Nøkkelordanalyse
Søkemotoroptimalisering begynner vanligvis med en nøkkelordanalyse for å identifisere nøkkelord som vil generere målrettet trafikk til nettsiden din. Målet er å finne nøkkelord med høyt søkevolum og lav konkurranse.

Om du trenger hjelp med å finne de optimale nøkkelordene for ditt firma kan du bestille kostnadsfri nøkkelordanalyse her: Møte på Zoom
Når du designer innholdssider og skriver blogg-innlegg bygger du inn nøkkelord fra nøkkelordanalysen.
Innholdsstruktur
Å utvikle en solid innholdsstruktur er viktig når du skal lage lage nettside, da det legger grunnlaget for en intuitiv brukeropplevelse og bedre synlighet i organisk søk på Google. Strukturen bør være logisk organisert, med et definert hierarki av sider og under-sider som reflekterer bedriftens produkter, tjenester, og annet innhold på nettstedet.
En godt planlagt innholdsstruktur hjelper brukerne navigere og finne ønsket innhold raskt og effektivt. Det gir også søkemotorer en bedre forståelse av nettstedets innhold, noe som gjør det enklere for Google å indeksere og rangere innholdet på nettsiden din.
Navigasjon og menyer
Når du har satt opp innholdsstrukturen din, kan du begynne å planlegge nettsidenavigasjonen og nødvendige menyer og menyelementer.
Verdien av godt innhold

«Content is King» er et begrep blant oss som jobber med markedsføring. For at du skal lykkes med å drive organisk trafikk fra Google til nettsiden din må innholdet være optimalisert for Google, og skrevet så bra at besøkende leser innholdet og ikke forlater nettsiden din i løpet av sekunder.
Jeg sikter her til det som kalles «Bounce rate» på engelsk eller «Fluktfrekvens» på norsk. Jo høyere fluktfrekvensen er på et nettsted, jo vanskeligere er det å gjøre nettsiden synlig i søk på Google, da høy fluktfrekvens sender et signal til Google om at brukerne ikke finner det de leter etter.
Innholdssider
Definisjonen av «innhold» er normalt tekst, bilder, illustrasjoner og video. Når du skal lage nettside for en bedrift er dette de mest vanlige innholdsidene;
Startsiden
Startsiden, også kalt «Hjem» siden, er den mest besøkte siden av alle sidene på nettstedet ditt.
Du har omlag 30 sekunder på å fange besøkendes interesse før de drar videre. Derfor bør innholdet være presentert på en kort, konsis og tiltalende måte. Visuelle elementer som bilder og illustrasjoner forsterker budskapet, mens tydelige «call-to-action»-elementer som knapper og kontakt skjemaer har til hensikt å få den besøkende til å foreta en eller annen handling, for eksempel å legge igjen sine kontakt opplysninger.
Startsiden fungere som et utstillingsvindu for resten av websiden, der du kan fremheve de viktigste sidene eller det du ønsker å fokusere på som egne seksjoner, gjerne med en lenke til undersiden du omtaler.
For å skape troverdighet og tillit kan det være fornuftig å presentere referanser og kundecaser.
Et responsskjema er også på sin plass da det å generere salgsprospekter og nye kunder naturlig nok står i fokus, ref det jeg nevnt om visuelle elementer i avsnittet over.
«Om oss» siden
«Om oss»-side er viktig da den forklarer hvem som står bak nettstedet, og på den måten gir nettstedet større legitimitet. Det kan være lurt å fortelle litt om forretningssiden, visjon og hva som gjør ditt firma unikt sammenlignet med andre bedrifter i din bransje.
Slik har vi i Webkonsepter.no utformet vår «Om oss» side: Om Webkonsepter.no
«Kontakt oss» siden
Kontakt oss-siden er svært viktig, og gjør det mulig for besøkende å komme i kontakt med deg og andre personer som jobber i firmaet ditt. På «Kontakt oss » siden er det vanlig å oppgi telefonnummer, adresse, åpningstider, og gjerne et kart som viser hvor bedriften er lokalisert.
Det å forsøke å skjule kontaktinformasjon kan sende et signal om at virksomheten er mer opptatt av å selge enn å ta seg av kundene, og kan på sikt føre til en svekking av merkevaren. En gjenganger på Trustpilot eller andre sider som presenterer omtaler av bedrifter er kunder som klager på manglende kontakt info.
Mer om merkevarebygging: Bli markedsleder i bransjen med noen få enkel grep
Tjenester og produkter
For en bedrift er det å presentere produkter og tjenester ofte elementært. Dette kan gjøres på én eller flere sider, avhengig av antallet produkter eller tjenester som tilbys. Om du har et stort antall produkter eller tjenester kan det være fordelaktig å ta i bruk nettbutikkfunksjonalitet, for eksempel Woocommerce for WordPress.
Undersider
I tillegg til sidene nevnt ovenfor benyttes ofte undersider for å gå i dybden på temaer som krever mer plass. Internett er et raskt medium, noe som betyr at folk bruker relativt lite tid på å lese nettinnhold, ref det jeg skrev ovenfor om fluktfrekvens.
Nettløsning
Når innholdet er ferdig utviklet er det tid for å velge nettløsningen der innholdet skal presenteres. Dette er et viktig steg i prosessen med å lage nettside, da nettløsningen du velger vil påvirke både funksjonalitet, brukeropplevelse, nettside design og brukervennlighet i tillegg til mulighet for tilpasning.
Det finnes et stort utvalg nettløsninger på markedet. Å beskrive hver enkelt ville gjort denne artikkelen svært lang, derfor tar jeg for meg kun tre av de mest populære hjemmesideløsningene i denne artikkelen; WordPress, Wix og Webflow.
WordPress
Av nevnte 3 nettsideløsninger er WordPress den største og mest populære nettløsningen på markedet. WordPress er brukt av rundt 30 % av alle nettsteder i verden.

Du kan abonnere på WordPress gjennom wordpress.com, eller du kan laste ned programmet fra wordpress.org og installere det på ditt eget webhotell.
Å abonnere på WordPress gjennom WordPress.com kan muligens virke enklere da du ikke trenger egen webhotell. Bakdelen er at du er låst til abonnementene som er tilgjengelige, noe som begrenser mulighetene programvaren gir og på sikt kan bli dyrere.
De fleste velger å laste ned programmet på WordPress.org og installere WordPress på sitt eget webhotell for å kunne benytte programvaren uten begrensninger.
Om du trenger hjelp med å få WordPress installert, ta kontakt, så hjelper vi deg.
Flere webhotell leverandører tilbyr ett-klikks installerer, en funksjon som lar deg installere WordPress med bare ett klikk.
Jeg kommer mer inn på alle mulighetene WordPress gir lengre ned i denne bloggposten.
Wix
Wix er en populær plattform for de som ønsker å lage hjemmeside uten å måtte forstå kompleks koding eller webdesign. Med sin dra-og-slipp-funksjonalitet og en rekke forhåndslagde maler, gjør Wix det enkelt for brukere å lage nettside som er både visuelt tiltalende og funksjonell. Plattformen har også en egen App Market, der du kan finne en rekke tredjepartsapplikasjoner for å utvide funksjonaliteten på nettstedet ditt.

En av fordelene med å benytte Wix for å lage nettside er Wix alt-i-ett-løsning. Dette inkluderer webhotell, domenenavn og SSL-sertifikater, noe som gjør det enkelt å komme i gang om du vil unngå å måtte håndtere disse aspektene separat.
Et SSL-sertifikat (Secure Sockets Layer) er en digital fil som krypterer informasjon som sendes mellom en brukers nettleser og en webserver. Dette sikrer at sensitiv data som passord og kredittkortinformasjon overføres trygt. Når et nettsted har et gyldig SSL-sertifikat, vises et hengelåsikon i nettleserens adressefelt, og nettadressen starter med «https» i stedet for «http.»
Wix har også en egen veiviser for søkemotoroptimalisering, men mangler mange viktige funksjoner som du får når du bruker WordPress. Mer om dette senere.
Wix er en brukervennlig nettløsning, ideelt for brukere som ikke har mulighet til å settes seg inn i den tekniske siden av nettside administrasjon. Men da det er vanskelig å få i pose og sekk, betyr dette at Wix også mangler fleksibliteten og muligheten for skreddersøm som du får om du velger WordPress.
Webflow
Blant WordPress, Wix og Webflow er det Webflow nettløsnignen med færrest brukere. Som Wix er Webflow skybasert, og tilbyr litt flere tilpasningsmuligheter enn Wix men er langt fra å matche tilpasningsmulighetene du har i WordPress.

Webhotell er bygget inn i Webflow, og du kan kode i html- og CSS om du ønsker det – men du har naturligvis også tilgang til kodefri sidebygger.
Google Trends
Her er en data fra Google trends som viser popularitet for WordPress, Wix og Webflow i sanntid.
ps. Google trends visningen er ikke tilgjengelig på mobil og nettbrett.
Etter å ha utviklet nettsider i mer enn 15 år, der jeg har prøv bort i mot alt av kjente publiseringsløsninger inkludert de som er nevnt ovenfor, anbefaler jeg WordPress. WordPress skiller seg ut med sin fleksibilitet, brukervennlighet og muligheten for tilpasning, noe som gjør nettløsningen til et utmerket valg for bedrifter som planlegger å lage webside.
Installasjon og oppsett
Når du har valgt nettløsning er det på tide å gå i gang med installasjon og oppsett.
PS. Om du helst vil slippe installasjon og oppsett har vi utviklet en pre-fabrikkert WordPress nettløsning som du kan få installert på ditt eget webhotell. Mer om dette lengre ned i artikkelen.
Webdesign tema
Det første trinnet i konfigurasjonen av nettløsningen er å velge et passende webdesign-tema. Temaet fungerer som en bro mellom den underliggende nettløsningen og det brukerne ser og opplever når de besøker nettstedet.
Et godt webdesign tema inkluderer vanligvis et utvalg webdesign maler og en sidebygger utstyrt med ulike typer innholds-moduler. Eksempelvis moduler for tekst, bilde, slideshow, knapper, call-to-action, blogg, og mye mer. De beste webdesign-temaene gir god støtte for responsiv design, noe som bidrar til å gi en god brukeropplevelse på mobil og nettbrett.

Om du benytter WordPress finnes det mange gratis webdesign teamer å velge mellom, men billig kan fort bli dyrt hvis du velger feil tema. Jeg anbefaler Divi webdesign-tema utviklet av elegantthemes.com. Divi er et av de mest populære WordPress-webdesigntemaene i verden, med en årlig pris på $89.
Divi er inkludert og kostnadsfri i vår pre-fabrikkerte WordPress nettløsning. Mer om dette i slutten av bloggposten.
Oppsett av sider og undersider
Etter å ha etablert innholdsstrukturen og utviklet nettsideinnholdet, er mye av arbeidet gjort. Med en klar forståelse av hvilke hovedsider og undersider som er nødvendige, kan du enkelt navigere til «Ny side»-funksjonen i nettløsningen og opprette sidene du trenger.
Sidebygger og webdesign maler
Etter å ha opprettet de nødvendige sidene, er neste skritt å utforske sidebygger-verktøyene og det tilgjengelige biblioteket av webdesignmaler.
I alle løsningene jeg har drøftet i denne artikkelen tilbys en visuell sidebygger som gir deg muligheten til å konstruere estetisk tiltalende og profesjonelt utformede innholdssider, alt mens du ser endringene i sanntid. Behovet for manuell koding og andre mindre intuitive metoder er dermed redusert.
Et omfattende bibliotek av webdesignmaler kan være en viktig ressurs for både nybegynnere og erfarne utviklere.
For nybegynnere reduserer det barrieren for å komme i gang ved å tilby ferdige løsninger for design og layout. Malene gir også veiledning og struktur, noe som kan være spesielt nyttig for de som kanskje ikke har full forståelse av grunnleggende designprinsipper.
For erfarne utviklere kan malbiblioteket fungere som en tidssparer. Det gir en grunnleggende struktur som kan tilpasses, noe som gjør det mulig å fokusere mer på funksjonalitet og innhold. Det kan også gi inspirasjon og nye ideer for hvordan man kan tilnærme seg webdesign.
Design prosessen
Når du har prøvd ut den visuelle sidebyggeren og forstått hvordan webdesignmaler fungerer, er det på tide å ta neste steg. De sidene du har opprettet i de foregående trinnene skal nå gjennom en designprosess som ender opp i en pen funksjonell design som matcher ditt firmas grafiske profil.
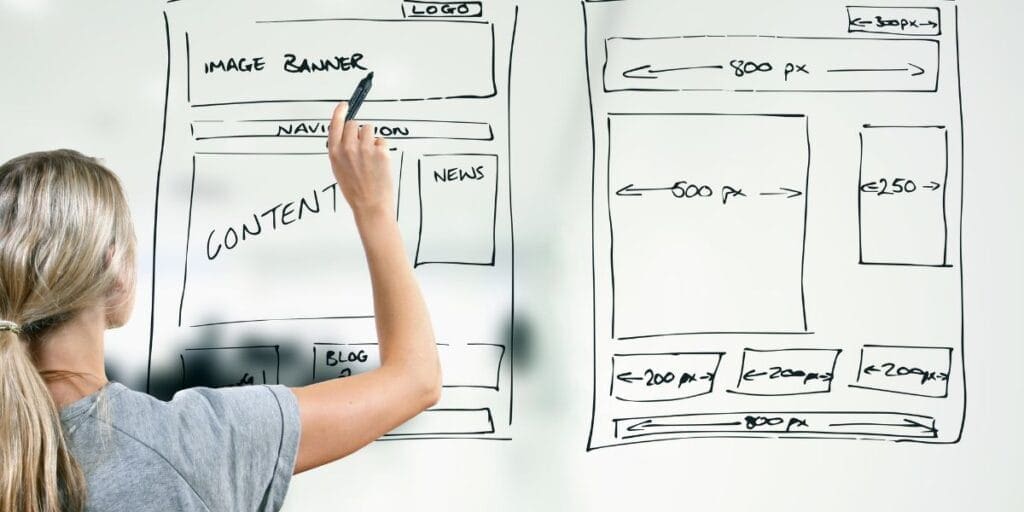
Å designe en innholdsside av høy kvalitet er en flertrinnsprosess som for en profesjonell webdesigner starter med utviklingen av en wireframe:
- En wireframe er et enkelt, visuelt rammeverk som skisserer sidens grunnleggende layout, inkludert plassering av elementer som tekst, bilder og knapper. Den fungerer som en blåkopi for hvordan siden skal struktureres.
- Når wireframen er godkjent, går man videre til å integrere det faktiske innholdet (tekst, bilder, og andre medieelementer) i denne strukturen.
- Det siste trinnet i designprosessen er å implementere bedriftens grafiske profil, noe som inkluderer valg av fonter, farger og andre stilistiske elementer. Dette sikrer at innholdssiden ikke bare er informativ og brukervennlig, men også konsistent med bedriftens visuelle identitet.

Noen tips på veien
- Når du skal lage nettside design begynner du med å avklare hvilke farger som skal benyttes i den grafiske profilen. Profilfargene kan du blant annet finne i logoen, eller i en profilhåndbok. Hver farge har en sekssifret fargekode som det kan være nyttig å skrive ned. Iblant inneholder den grafiske profilen flere farger enn de du finner i logo.
- Det er viktig å være konsekvent i valg av designelementer når du skal lage nettside. Eksempelvis er det grunnleggende å kun bruke skrifttypen(e) som inngår i ditt firmas grafiske profil på hver innholdsside og i bloggen. Det samme gjelder bruk av profil-farger, knapper, tittel formatering, sitater og lignende. Om du mangler en grafisk profil, er dette noe vi kan hjelp deg å utvikle.
- En nettside trenger et godt utvalg bilder, grafikk og iblant video. Canva.com tilbyr alle typer grafisk innhold til en rimelig pris.

- Vi har et bibliotek med over 1000 wireframe seksjoner som gjør jobben med å bygge wireframes enkelt og kostnadseffektiv. Si fra om du trenger hjelp til å modellerer innholdssidene din.
Oppløsning på bilder og grafikk
Når du publiserer bilder og grafikk på nettsiden er det viktig at du benytter så lav oppløsning som mulig. Dette for å unngå at nettsiden laster tregt. Trege nettsider gir en dårlig brukeropplevelse og er vanskelig å gjøre synlig på Google.
En Desktop dataskjerm er normalt 1920 x 1080 piksler. Noen har større skjermer og andre mindre – men om du lager grafikk som ikke er bredere enn 1920 piksler, og lagrer grafikken/bildet i 92 dpi (dots per inch) som JPG bildefil vil dette være tilstrekkelig lavoppløst, og samtidige skarpt på alle skjerm størrelser. Ps. Noen programmer benytter 72 dpi.
Vurder også hvor grafikken skal brukes. Om ikke bildet trenger å strekke seg over hele skjermet kan det være tilstrekkelig med en bredde på 1000 piksler, eller mindre.
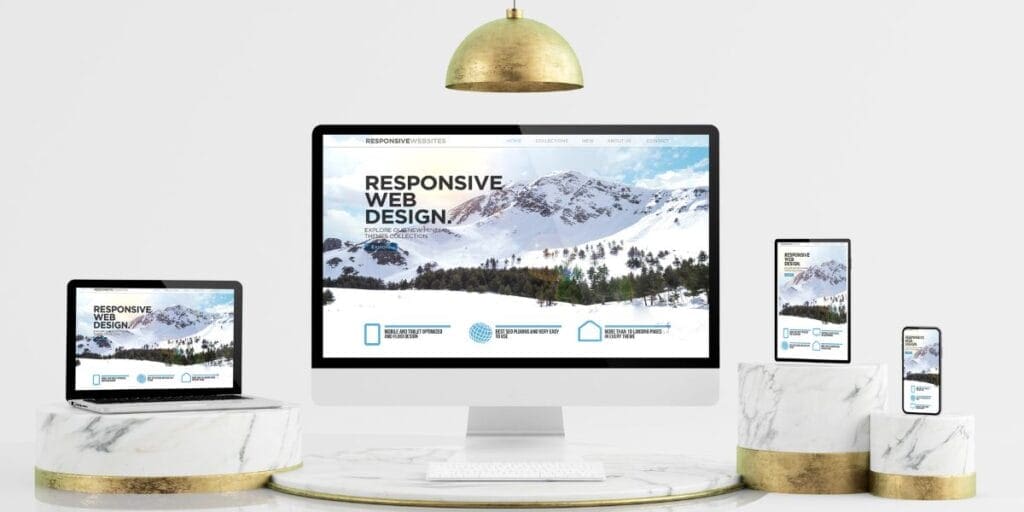
Responsiv design
Responsiv design handler om å tilpasse nettsidens design til ulike skjermstørrelser. Dette gjøres ved å teste designet på forskjellige typer mobiltelefoner og nettbrett, og gjøre tilpasninger for spesifikke skjermbredder. For eksempel kan man benytte en skriftstørrelse for mobil, en annen for nettbrett og en tredje for desktop.

Ikke alle sidebyggere har like bra støtte for responsiv design. Divi for WordPress er imidlertid et unntak med et brukervennlig grensesnitt og lav læreterskel for å gjøre tilpasninger på mobil og nettbrett.
Det er verdt å merke seg at Google prioriterer «mobile first», noe som betyr at nettsider med god responsiv design ofte rangerer høyere i søkeresultatene.
Søkemotoroptimalisering av hver side og underside?
Da alle ønsker en nettside som blir funnet i organisk søk er søkemotoroptimalisering er noe av det viktigste du foretar deg når du går i gang med å lage nettside. Skal ikke da alt innhold og også sider søkemotoroptimaliseres? Svaret på det er «Nei».
Det er ikke alltid nødvendig eller hensiktsmessig å optimalisere hver enkelt side og underside. Det avhenger av flere faktorer, inkludert sidens målsetning, innholdstype og konkurransesituasjonen for søkeordet du har valg deg ut.
Om du eksempelvis prøver å rangere for et konkurranseutsatt nøkkelord der konkurrentene har sider (eller blogginnlegg) med over 1000 ord, vil det være utfordrende å konkurrere med en kort innholdsside designet for å konvertere trafikk til leads. Om målet er å gjøre nettside trafikk om til leads er det vanligvis ikke forenelig med å lage en lang side med masse innhold da lange sider normalt konverterer dårlig.
I slike tilfeller er det bedre å lage et langt og innholdsrikt blogginnlegg som er optimalisert for det aktuelle søkeordet. Dette gir deg en bedre sjanse til å rangere høyt i Google’s organiske søk. I en nøkkelordanalyse finner vi ut hvor mange ord siden eller bloggposten trenger for å kunne rangere for et gitt nøkkelord. I blogginnlegget kan du lage en «call-to-action» paragraf og lenke til siden som er laget for konvertering.
Kort sagt, vurder konkurransesituasjonen og sidens formål nøye før du investerer tid og ressurser i søkemotoroptimalisering. Noen innholdssider kan imidlertid søkemotoroptimaliseres dersom nøkkelordet har lav konkurranse.
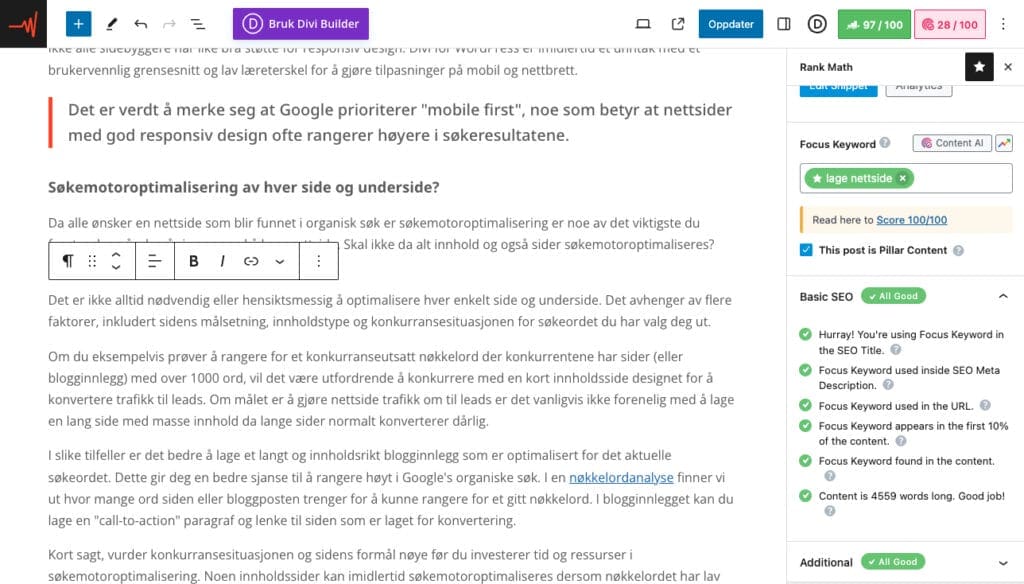
Når vi driver søkemotoroptimalisering benytter vi WordPress programtillegget Rankmath. Rankmath har en rekke funksjoner som gjør søkemotoroptimalisering enkelt og brukervennlig, blant annet en veiviser som forklarer hva som må gjøres når du skal optimalisere en side eller blogginnlegg. Du får en poengsum for hver side eller blogginnlegg som forteller hvor god eller dårlig optimaliseringen er.

Om du oppgraderer til Rankmath Pro kan du se hvilken posisjon du har på hvert søkeord, hvilke sider eller blogginnlegg som rangerer, m.m. Alle våre søkemotoroptimaliserings kunder får tilgang til Rankmath Pro kostnadsfritt.
Wix og Webflow har mer begrensede muligheter for søkemotoroptimalisering.
Navigasjon
Når innholdssidene er ferdiglagde er neste steg i prosessen å sette opp menyer og menyelementer.
Det er vanlig å ha en meny helt nederst på nettsiden, i det som på fagspråket kalles «footer», i tillegg til hovedmenyen som du vanligvis finner øverst på siden. I teorien kan du plassere menyene hvor som helst på nettstedet ditt.
Hver meny inneholder ett eller flere menypunkter og noen ganger undermeny-punkter.
Hvis du skal lage nettside med mye innhold kan det være lurt å bruke en megameny.
Funksjonalitet
Alle nettløsningene nevnt innledningsvis har sin egen «app store», som inneholder programtillegg som kan gi utvidet funksjonalitet til nettsiden din. WordPress har tilgjengelig over 50.000 programtillegg, Wix har rundt 300 og Webflow omlag 80.

Noen eksempler på hva du kan oppnå ved å installere programtillegg;
- Øke nettstedets hastighet
- Beskytte nettstedet mot hackere
- Loggføre all brukeraktivitet
- Stoppe spam i kommentarfeltet
- Ehandel
- Booking
- Språk oversettelse
- Deling på sosiale medier
På https://wordpress.org/plugins/ finner du en komplett liste over WordPress programtillegg.
Optimaliser innholdet på nettstedet for rask lasting
Det er viktig at du har en nettside som laster hurtig for å gi en god brukeropplevelse. Nettside hastighet er også et viktig kriterie for synlighet på Google da Google premierer nettsider som gir en god brukeropplevelse.
Noen eksempler på hvordan du kan oppnå en hurtig nettside:
- Bilder bør komprimeres for å redusere tiden det tar å laste, ref. det jeg skrev om lavoppløste bilder.
- Webserveren må ha tilstrekkelig RAM og prosessor for å kunne laste nettsiden hurtig. Et tips er å sjekke at det ikke er for mange nettsider på samme webhotell, da dette kan påvirke ytelsen negativt.
- Javascript bør også minimeres og lastes asynkront for å unngå forsinkelser.
For å overvåke og forbedre nettstedets ytelse, er Google Page Insights et utmerket verktøy. Verktøyet gir en detaljert analyse av nettstedets hastighet og konkrete forslag til forbedringer.
Trenger du hjelp til å gjøre nettsiden raskere? book et møte så kan vi ta en sjekk. Første møte koster ingenting.
Nettside, nettbutikk eller landingsside?
For å unngå eventuelle misforståelser; en nettside, nettbutikk og en landingsside (til bruk i annonse kampanjer) trenger ikke å være 3 ulike nettløsninger. Om du velger WordPress kan nettløsningen fungere som nettside, nettbutikk og landingsside – alt på en gang, noe som er både kostnadseffektivt og gir bedre synlighet på Google da du slipper å drive søkemotoroptimalisering av 3 nettsteder.
Mer info, sjekk Nettløsning
Nettside lansering
Vi har endelig nådd siste del av det å lage nettside; selve lanseringen av nettsiden.
Hvis du har fulgt trinnene ovenfor har du lagt et solid grunnlag for en nettside som vil bli verdifull på mange ulike måter; formidle informasjon om bedriften, info om produkter og tjenester, bedre synlighet i søk, konvertering av trafikk til leads, m.m.
Sjekk før lansering
Før du kobler domenet til nettsiden er det lurt å ta en sjekk av alle innholdssider, menypunkter, responsiv design, funksjonalitet, og ikke minst at riktig meta informasjon er lagt inn (bla. firmanavn og slagord – info som dukker opp i nettleseren). Når du er sikkert på at alt er OK, kan du gå videre til neste punkt.
Domenetilkobling

Innledningsvis forklarte jeg hvordan du registrerer et domenenavn. Å koble domenenavnet til nettsiden kan være litt komplisert, derfor kan det være greit å be hjelp hos webhotell leverandøren. Dette er også noe vi kan bistå med.
Fra domenet er koblet til nettsiden til nettsiden er synlig i nettleseren tar det fra 2 til 48 timer.
Sjekk etter lansering
Når nettstedet ditt er tilkoblet domenenavnet ditt er det viktig å ta en sjekk for å finne eventuell feil og mangler, da spesielt brutte lenker. Brutte lenker kan være bilder som ikke lengre vises, eller hyperkoblinger som ikke virker. Sjekk også at alle menypunktene fungerer.
Gjør en visuell sjekk av hver side og undersøk både desktop versjonen, nettbrett versjonen og mobil versjonen. Er det noe som har endret seg? Er margene riktige? Er all tekst formatert riktig?
Vanligvis går en nettsidelansering greit, men det er alltid lurt å være 100 % sikker på at alt er som det skal være.
Prefabrikkert WordPress nettside
Etter to tiår som webdesigner har jeg fått en bra forståelse for hva majoriteten av bedriftene ønsker i sin nettløsningen;
- Brukervennlighet og lav læreterskel.
- Veiledning og kurs i nettside administrasjon.
- Mulighet for skreddersøm og tilpasning etter behov.
- Mulighet for selv å kunne oppdatere nettside innhold.
- Mulighet for selv å kunne gjøre søkemotoroptimalisering.
- Innholdssider som Hjem siden, produkter og tjenester, «Om oss» siden, Personvernerklæring, Bruksvilkår og «Kontakt oss» siden.
- Og for noen også ehandel.
Basert på denne kunnskapen har jeg utviklet to pre-fabrikerte WordPress nettløsninger. En nettside-løsning, og en nettbutikk-løsning.

Begge nettløsningene benytter Divi, er brukervennlige og har en lav læreterskel. Da platformen er WordPress kan løsningene skreddersys helt etter ditt behov. Siden vi benytter Divi er det veldig enkelt å oppdatere innholdssidene selv eller lage nye sider. Begge nettløsningene er utstyrt med Rankmath, som gjør det enkel å søkemotoroptimalisere innholdet.
For deg som trenger veiledning eller kurs kan vi avtale tid på Zoom etter behov.
I nettside-løsningen finner du følgende innholdssider; Hjem siden, produkter og tjenester, «Om oss» siden, Personvernerklæring, Bruksvilkår og «Kontakt oss» siden.
I nettbutikk-løsningen finner du sidene; Hjem, Produkter, Kategorier, Produkt oversikt, Handlekurv, Kasse, Blogg, Kontakt oss, Personværnerklæring, og Bruksvilkår i tillegg til flere varianter av Hjem, Produkter, Kolleksjoner, m.m.
Mer info om nettbutikkløsningen finner du her: Starte nettbutikk: Alt du trenger å vite for å lykkes med egen nettbutikk.
Innholdssidene er fylt med eksempel innhold som du enkelt kan bytte ut med ditt eget innhold.
Prisen for disse prefabrikkerte nettløsningene er 1/10 del av hva det koster å sette opp tilsvarende nettløsning fra grunnen av.
Du finner demo av nettside-løsningen her: Hjemmeside og nettbutikk-løsningen her: Nettbutikk
WordPress Driftsavtale
For å gi brukerne nødvendig sikkerhet mot tap av data (eksempelvis betalingsinformasjon) og beskyttelse mot innbrudd (les: hackere) er det viktig at du holder nettsiden oppdatert. WordPress er en platform som kan utføre automatisk oppdateringer.

For en WordPress nettside uten for mange tilpasninger og en god backup løsning, er automatiske oppdateringer uproblematisk. Om nettsiden har mye skreddersøm og tilpasninger, kan det være fordelaktig å gjøre oppdateringene manuelt for å sikre at alt fungerer som det skal etter oppdateringen.
For deg som har en driftskritisk WordPress nettside, en nettside med mange tilpasninger, eller rett og slett ønsker å slippe å bruke tid på å drifte nettsiden, kan du abonnere på vår WordPress driftsavtale. Driftsavtalen inkluderer ukentlig sikkerhetsoppdateringer, daglig sikkerhetskopiering, enkel tilbakelegging av sikkerhetskopi om det er nødvendig, oppetidsmonitorering, ytelsesmonitorering og ukentlig rapportering.
Noen ord til slutt
Vi har nå vært gjennom alle stegene fra registrering av domenenavn til innhold, valg av nettløsning, oppsett, design og lansering i prosessen med å lage nettside. Jeg håper du har hatt utbytte av denne guiden og at du har fått innsikt og forståelse som vil hjelpe deg når du går i gang med din egen nettside.
Lykke til!
Om du ønsker å komme hurtig i gang ved hjelp av vår prefabrikkerte WordPress nettløsning eller at vi utvikler nettsiden for deg, er det bare å be om et pristilbud.
Vennlig hilsen Raymond
Ofte Stilte Spørsmål
Hva er fordelene med en prefabrikkert WordPress nettløsning?
Du sparer tid, penger og slipper å bruke tid på å lage nettside selv da hele nettsideoppsettet er ferdiglaget.
I hvilken rekkefølge er det mest hensiktsmessig å lage nettside?
1) Domene registrering 2)Leie webhotell 3) Skape innholdet 4)Oppsett av tekniske løsning 5)Design av innhold 6)Søkemotoroptimalisering 7)Lansering
Hva er en wireframe, og hvorfor er den viktig?
En wireframe er et visuelt rammeverk som hjelper deg med å planlegge layout og brukeropplevelse når du skal lage nettside.
Hva er Rankmath?
Rankmath er et WordPress-plugin som gjør det enkelt å søkemotoroptimalisere innholdet.
Hva er inkludert i en WordPress Driftsavtale fra Webkonsepter.no?
Driftsavtalen inkluderer ukentlige sikkerhetsoppdateringer, daglig sikkerhetskopiering, oppetids- og ytelsesmonitorering, og ukentlig rapportering.
Nøkkelord: lag din egen nettside, bygge en nettside, profesjonell nettside, nettside med wordpress, ny nettside, lage nettside for bedrift, lage nettside med betalingsløsning, lage nettside med wordpress, lage nettside pris, lage nettside selv, lage nettside bedrift, lage nettside til bedrift.


