Denne guiden vil gi en detaljert stegvis forklaring på hvordan lage hjemmeside for bedrift. Guiden dekker alt fra registrering av domenenavn, valg av hjemmeside løsning, oppsett og installasjon, innhold, synlighet på Google, lansering og drift.
Hvorfor bedriften din trenger en hjemmeside
- En hjemmeside er velegnet til å vise frem ditt firmas produkter og tjenester.
- Ved å installere ehandelsfunksjonalitet kan du også selge dine produkter og tjenester via hjemmesiden.
- Hjemmesiden er tilgjengelig 24 timer i døgnet, alle dager i uken – og kan fungere som en effektiv kommunikasjonskanal med kunder og prospekter.
- Hjemmesiden kan også bli en «markedsføringsmaskinen» for bedriften din som generere salgsprospekter og salg online 24/7.
Domenenavn & webhotell
Før du begynner å lage hjemmeside, kan det være fornuftig å velge et domenenavn. Et domenenavn er adressen som besøkende skriver inn i nettleseren for å finne nettstedet ditt; eksempelvis www.dinbedrift.no.
Tips for valg av domenenavn;
- Navnet skal være kort og lett å huske.
- Finn et nettsted som har samme navn som bedriftsnavnet ditt eller navnet du ønsker å markedsføre.
- Domenenavn må være enkle å stave og uttale.
Du kan sjekke om ditt domene er ledig ved å gå inn på www.proisp.no og gjøre et domenesøk.

Når du har funnet et godt domenenavn, bør du registrere navnet for å sikre eierskap. Dette kan du gjøre gjennom proisp.no eller en annen domeneregistrator.
Et webhotell er der hjemmesiden ligger lagret. Hvis du ønsker å lage hjemmeside med WordPress uten begrensningene du finner ved å abonnere på WordPress.com, kan du laste ned programmet via WordPress.org, og installere dette på eget webhotell (eller du kan benytte 1-klikks installasjon av WordPress som de fleste webhotell leverandørene har tilgjengelig). Webhotell kan leies hos proisp.no, uniweb.no eller noen av de andre webhotell leverandørene.
Tips; Sjekk Trustpilot før du velger en webhotellleverandør da det kan være stor forskjell på særlig brukerstøtten du får hos den enkelte.
Uansett hvilken leverandør du velger, er det fornuftig å bruke samme firma for webhotell og domene, da dette gjør det mindre komplisert å koble til domenet ditt når du er klar til å lansere hjemmesiden din.
Hjemmeside innhold
Før du begynner med det tekniske rundt det å lage hjemmeside, kan det være lurt å utvikle en innholdsstrategi for å sikre at innholdet du publiserer på nettsiden din når riktig målgruppe og kan innarbeides i markedsføringsstrategien din.
Innholdsstrategi
En innholdsstrategi er en viktig komponent i digital markedsføring og har som mål å veilede bedrifter i produksjon, distribusjon og evaluering av innhold. Innholdsstrategien definerer tydelige målsetninger som formål, hvem målgruppen er og preferanser, og letter deretter retningslinjer for type innhold som best vil kunne fange interessen hos publikum.

En godt utformet innholdsstrategi inkluderer plan for produksjons- og distribusjon av innholdet og metoder for å måle effekten ved hjelp av relevante KPIer. Det gir bedriften en planmessig tilnæring til innholdet som produseres, noe som vil bidra til en høyere ROI (Return On Investment) som høyere engasjement på sosiale medier, mer målrettet nettside trafikk og bedre konvertering av trafikken om til leads og salgsinntekt.
Vi har utviklet en strategi som bidra til god nettside innhold, side 1 posisjon på Google for dine nøkkelord og sterk eksponering i sosiale medier: Ta kontakt for info
Synlighet på Google
Synlighet på Google, også kjent under forkortelsen «SEO» (Search Engine Optimization), er jobben med å få utvalgte nøkkelord indeksert og synlig på side 1 i et organisk søk på Google.

Jo bedre hjemmesiden din er søkemotoroptimalisert, desto flere søkeord vises på side 1 i et Google-søk, noe som resulterer i mer nettrafikk, flere salgsmuligheter og flere kunder.
Analyse av nøkkelord
Søkemotoroptimalisering begynner vanligvis med en nøkkelordanalyse for å identifisere de beste nøkkelordene; det vil si nøkkelord med lav konkurranse som relativt hurtig oppnår synlighet, tiltrekker seg målrettet trafikk og har et visst søkevolum per måned.

Nøkkelordene du finner i nøkkelord analyse bygges inn på sider og i blogginnlegg på hjemmesiden din.
Om du trenger hjelp til å finne de beste søkeordene for virksomheten din, kan du kostnadsfritt bestille hjelp med nøkkelordanalyse: Book tid i kalenderen
Innholdet organisert i en tre-struktur
Å lage en innholdsstruktur over innholdet på hjemmesiden er viktig da det legger grunnlaget for en intuitiv brukeropplevelse og bedre synlighet i organisk søk på Google. Strukturen bør være organisert i en trestruktur av sider og undersider som gjenspeiler bedriftens produkter, tjenester og annet innhold.
En velorganisert innholdsstruktur gjør det enklere for brukerne å navigere og raskt finne det de leter etter. Det gir også søkemotorene en bedre forståelse av innholdet på nettstedet ditt, noe som gjør det enklere for eksempelvis Google å indeksere og rangere innholdet på nettstedet ditt.
Navigasjon
Når innholdsstrukturen er satt opp, er det på tide å planlegge menyene og menyelementene. Målet er å skape et nettested med god og brukervennlig navigasjon.
«Content is king»

«Content is king» er et uttrykk som er mye brukt i forbindelse med innholdsmarkedsføring. Det handler om å produsere interessant og god innhold som blir lest, av flere grunner; først og fremst for at leserne skal få en god opplevelse når de besøker hjemmesiden din, lære noe nytt og kanskje få lyst til å ta kontakt. En annen viktig årsak er at Googles primære oppgave er å gi synlighet til godt innhold – derfor måler Google hvor lang tid besøkende tilbringer på nettsiden din før de forlater, det som på fagspråket kalles «fluktfrekvens» eller «bounce rate» på engelsk. Om besøkende forlater hjemmesiden din etter noen sekunder, gir dette høy fluktfrekvens, noe som vanskeliggjør god synlighet på Google.
Innhold
«Innhold» er vanligvis definert som tekst, bilder, grafikk og videoer. Når du skal lage hjemmeside for en bedrift er dette de vanligste innholdssidene;
Startsiden
Startsiden er den mest besøkte innholds-siden på hjemmesiden din. Obs! Noen kaller startsiden for «hjem» siden, og må ikke forveksles med begrepet «hjemmesiden» som betyr hele nettstedet.
Du har omtrent 30 sekunder på deg til å fange besøkendes oppmerksomhet før du går videre. Derfor bør innholdet presenteres på en kort, konsis og attraktiv måte. Visuelle elementer som bilder og illustrasjoner forsterker budskapet, mens tydelige CTA-er (Call-To-Action) elementer som knapper og kontaktskjemaer anvendes for å få besøkende til å utføre bestemte handlinger som for eksempel å legge igjen kontaktopplysningene sine.
Startsiden er egentlig et utstillingsvindu der du kan presentere undersider og de mest sentrale delene av nettstedet ditt. Det er også vanlig å inkludere referanser, og jobber bedriften din har utført. Og da denne siden får mest trafikk kan det også være lurt å bygge inn et responsskjema der besøkende kan gjøre en henvendelse, be om et pristilbud eller lignende.
«Om oss» siden
Siden «Om oss» er en annen sentral side da besøkende kan se hvem som står bak nettstedet, noe som styrker troverdigheten og hjemmesidens legimitet. Her kan det være vanlig å forklare forretningsideen, visjon, hva som gjør ditt firma unikt, og det skader heller ikke å ta med referanser, hvem dine kunder er og annet som kan gjøre potensielle kunder trygge på at ditt firma er sold og en potensiell samarbeidspartner.
Vi har utformet vår «om oss» siden slik: Om Webkonsepter.no
«Kontakt oss» siden
Formålet med «kontakt oss» siden er å gi enkelt tilgang til kontaktopplysninger. Spesielt viktig for deg som ønsker å benytte hjemmesiden til å genere salgsprospekter. Kontaktsiden bør inneholder telefon nummer, adresse, åpningstider, og om du har en lokal bedrift – et kart som viser hvor firmaet er lokalisert. Det å bevisst unngå å oppgi kontaktopplysninger kan virke frustrerende for kunder som trenger hjelp, noe som etterhvert kan slå ut negativt, som for eksempel dårlige kundevurderinger på Trustpilot, Google eller Facebook.
Tips: Bli markedsledende i noen få enkle steg.
Produkter & tjenester
For bedrifter er det essensielt å vise frem produkter og tjenester. Dette kan gjøres over en enkelt side eller flere avhengig av innholdsmengde. Hvis du har mange produkter eller tjenester, kan det være lurt å vurdere en nettbutikkløsning, som Woocommerce for WordPress.
Undersider
Det er vanlig å benytte undersider om du har temaer som går idybden og krever mer plass. Eksempelvis kan du lage en innholdsside som gir en smakebit av temaet du ønsker å skrive mer detaljert om og så lage en lenke til en underside med dypgående informasjon. På denne måten har du oppnådd 2 ting; 1)unngått av de som ikke er interessert i å lese mer detaljert om temaet forlater siden, og 2) gitt de som er interessert i temaet muligheten til å finner mer informasjon.
Nettløsningen
Når innholdet er produsert, er neste steg å velge hvilken nettsideløsning du skal benytte. Dette er viktig steg når du skal lage hjemmesid da valget vil påvirke brukeropplevelse, funksjonalitet, brukervennlighet og tilpasningsmuligheter.
Det finnes mange nettløsninger å velge mellom, og for å unngå at denne bloggposten blir alt for lang har jeg valgt å presentere 3 av de mest populære nettløsningene; WordPress, Webflow og Wix.
WordPress
Hele 30% av alle nettsider i hele verden benytter WordPress. Wix og Webflow er med andre ord relativt små nettløsninger sammenlignet med WordPress.

For å ta i bruk WordPress kan du kjøpe et abonnement på WordPress.com eller du kan laste ned programmet via WordPress.org og installere programvare på eget webhotell. Om du leier webhotell som støtter «Cpanel» finnes der en 1-klikks installasjon av WordPress som er brukervennlig og enkelt å benytte.
Forskjellen på WordPress.com og WordPress.org ligger i begrensningene abonnementstjenesten WordPress.com tilbyr. De rimeligste abonnementene har relativt mange begresninger og om du vil ha et abonnement uten begresninger blir det fort dyrt. Derfor velger mange å benytte WordPress.org eller installere WordPress direkte via webhotellet.
Si fra om du trenger hjelp til å få WordPress installert: Kontakt
Wix
Wix er et populært valg for de som vil lage en nettside uten å kunne kompleks koding eller webdesign. Med dra-og-slipp-funksjonalitet og et godt utvalg av ferdige maler, gjør Wix det enkelt for brukere å skape en visuelt tiltalende og funksjonell hjemmeside. Plattformen tilbyr også en egen «appstore», hvor du finner endel tredjepartsapplikasjoner som kan utvide funksjonaliteten til nettstedet ditt.

En av fordelene med Wix når du skal lage hjemmesiode er deres alt-i-ett-løsning. Wix har inkludert webhotell, domenenavn og SSL-sertifikater i en og samme «pakke», noe som forenklere prosessen endel.
Et SSL-sertifikat (Secure Sockets Layer) er en teknologi som krypterer informasjon som blir sendt mellom en brukers nettleser og en webserver. Dette garanterer en trygg overføring av sensitiv data, som for eksempel passord og kredittkortinformasjon. Hjemmesider med gyldig SSL-sertifikat viser en grønn «hengelås» først i adressefeltet i nettleseren din. Nettside adressen starter da med «https» og ikke kun «http».
Wix har en guide for søkemotoroptimalisering. Guiden er imidlertid mangelfull sammenlignet med eksempelvis SEO programtillegget Rankmath for WordPress. Mer om dette senere.
Wix er en enkel nettløsning for brukere som ikke ønsker eller har anledning til å gjøre stort annet enn enkel innholdspublisering. Dette fører også til store begresninger i tilpasningsmulighetene Wix kan tilby.
Webflow
Av disse 3 nettløsningene er Webflow den minst utbredte. Som Wix er også Webflow en skybasert løsning, men kan tilby litt flere tilpasningsmuligheter enn Wix. Webflow er likvel langt fra å kunne matche WordPress når det gjelder tilpasningsmuligheter.

Webhotell er integrert i Webflow, du har mulighet til å kode i html og CSS – og du finner også en sidebygger tilgjengelig.
Google Trends
Under ser du data fra Google Trends som viser søk på WordPress, Wix og Webflow fra nå og tilbake i tid.
PS: Det er dessverre ikke mulig å vise Google Trends om du leser denne bloggposten via mobil og nettbrett.
I jobben som webdesigner siste 15 årene har jeg prøvd ut alle de større publiseringsløsningene på markedet. Min erfaring er at WordPress overgår alt av publiseringsløsninger med god margin, og min erfaring kan se ut til å stemme med hva andre brukere opplever, om vi skal tro Google Trends.
Installasjon og oppsett
Når du har bestemt deg for hvilken nettløsningen du vil benytte er vi klare til å gå i gang med å lage hjemmeside.
Obs! Dersom du ønsker å fokusere på publisering av innhold og helst vil slippe å gjøre noe teknisk rundt det å lage hjemmeside har vi en pre-fabrikkert hjemmesideløsning du kan ta i bruk. Mer om dette lengre ned i bloggposten.
Design tema
Det første steget i konfigurasjonen av nettløsningen er å velge et godt design-tema. Temaet fungerer som et brukergrensenitt i WordPress og gir en bedre og mer funksjonell brukeropplevelse.
Et bra design tema består av alt fra webdesignmaler, til sidebygger, innholdsmoduler, responsiv design funksjonalitet, og mye mer. Modulene hentes inn via sidebygger og inkluderer moduler for tekst, bilder, bildefremvisning, knapper, oppfordringer til handling, blogger og lignende.

WordPress har innebygget flere gratis webdesign temaer, og det kan være fristende å bare aktivere ett av disse for å komme i gang så fort så mulig med å lage hjemmeside. Men være obs (!) – Her er det mange som går feil. Disse gratis webdesign temaene mangeler 90% av funksjonene og brukervennligheten du får om du velger et betalt design tema, og du taper fort en masse tid om du senere blir nødt til å begynne på nytt fordi du valgte feil design tema.
Min anbefaling er Divi fra Elegangthemes.com. Divi koster $89 (per september 2023), men er inkludert helt gratis i den pre-fabrikkerte nettløsningen jeg nevnte tidligere i denne bloggposten. Mer om dette mot slutten av bloggposten.
Sider & undersider
Etter at innholdsstrukturen er satt opp og nettsideinnholdet utviklet, er grunnarbeidet gjort. Du vet nå hvile sider og undersider du trenger, og kan gå i gang med å opprette nevnte sider i nettløsningen.
Sidebygger + designmaler
Etter å ha opprettet sidene du definerte i innholdsstrukturen, er neste trinn å utforske sidebyggerverktøyene og det tilgjengelige biblioteket med webdesignmaler.
Alle løsningene jeg har diskutert i denne artikkelen gir deg en visuell sidebygger som lar deg lage estetisk tiltalende og profesjonelt utformede innholdssider, samtidig som du ser endringene i sanntid. Behovet for manuell koding og andre mindre intuitive metoder er derfor redusert.
Et omfattende bibliotek med webdesignmaler kan være en verdifull ressurs for både nybegynnere og erfarne utviklere.
For nybegynnere gjør det det lettere å starte med å tilby ferdige design- og layoutløsninger. Malene reduserer også tiden det tar å designe en side, i tillegg til at de fungerer som en veildning og struktur i prosessen.
Et godt malbibliotek er også en kilde til inspirasjon for både nybegynnere og erfarne webdesignere.
Design prosessen
Etter at du har tatt deg tid til å utforske den visuelle sidebyggeren og fått en dypere forståelse av hvordan webdesignmaler kan benyttes, er det nå tid for å bevege seg videre i prosessen. Sidene du har opprettet skall nå gis et innhold og stil som harmoniserer med firmaets grafiske profil.
Å skape en innholdsside som utmerker seg er vanligvis en jobb som går over flere steg, der prosessen starter med utforming av en wireframe.
- En wireframe kan best beskrives som en grunnleggende skisse som gir en klar oversikt over hvordan sidens layout skal være, og en pekepinn på hvor elementer som tekst, bilder og interaktive knapper skal plasseres.
- Etter at wireframen er ferdigstilt og godkjent, er det tid for å fylle den med faktisk innhold, som tekst, bilder og andre relevante medieelementer.
- Når dette er på plass, er det siste og avgjørende steget å sørge for at designet er i tråd med firmaets grafiske profil, noe som innebærer valg av passende skrifttyper, fargevalg og andre viktige designelementer, slik at nettsiden ikke bare er funksjonell, men også visuelt tiltalende og i tråd med firmaets identitet.

Tips til hjemmeside design:
- Start prosessen med å bestemme fargene for hjemmesiden. Disse fargene kan ofte hentes fra firmaets logo eller en stilguide. Hver farge kommer med en unik seks-sifret kode, som det er lurt å skrive ned. Noen ganger kan den grafiske profilen ha flere farger enn det som er synlig i logoen.
- Konsistens er nøkkelen når du designer en nettside. For eksempel bør du alltid holde deg til de skrifttypene som er spesifisert i firmaets grafiske stil, både på innholdssider og i blogginnlegg. Dette prinsippet gjelder også for valg av farger, knapper, overskriftsformatering, sitater og så videre. Hvis du ikke har en stilguide, kan vi bistå med å lage en for deg.
- En vellykket nettside krever et variert utvalg av bilder, grafikk og noen ganger videoer. Canva.com er en ressurs hvor du kan finne grafisk materiale til en overkommelig pris.

- Vårt bibliotek inneholder mer enn 1000 komponenter for wireframing, noe som forenkler og reduserer kostnadene ved å lage wireframes. Ikke nøl med å kontakte oss hvis du ønsker assistanse med å forme innholdssidene dine.
Skarpe bilder og hjemmeside som laster hurtig
Når du publiserer bilder og grafikk er det viktig å velge en så lav oppløsning som praktisk mulig for å sikre hurtig lasting av hjemmesiden. Trege nettsider kan føre til en mindre tilfredsstillende brukeropplevelse og kan påvirke synligheten i Google-søk (med referanse det jeg skrev tidligere om fluktrekvensen).
Standard dataskjermer har en oppløsning på 1920 x 1080 piksler. Selv om noen skjermer er større og andre er mindre, vil grafikk som ikke overstiger 1920 pikslers bredde, og som er lagret som en JPG fil med 92 dpi, være optimalt for de fleste skjermer. Merk: Noen bildebehandlingsverktøyer benytter 72 dpi som oppløsning for web.
Vurder også konteksten grafikken skal brukes i. Dersom bildet ikke trenger å fylle hele skjermen, kan en bredde på 1000 piksler eller enda mindre være tilstrekkelig.
Responsiv webdesign
Responsiv design handler om å justere nettsidens utseende for forskjellige skjermstørrelser. Dette oppnås ved å prøve ut designet på ulike mobiltelefoner og nettbrett, og ved å foreta justeringer basert på bestemte skjermbredder. For eksempel kan man velge en tekststørrelse for mobil, en annen for nettbrett, og en tredje for desktop.»

Det er verdt å merke seg at ikke alle plattformer tilbyr like bra støtte for responsivt design. Divi for WordPress skiller seg imidlertid positivt ut med sitt intuitive brukergrensesnitt og enkel tilpasning for både mobil og nettbrett.
Google prioriterer ‘mobile-first’. Dette innebærer at nettsider som er optimalisert for mobil ofte oppnår en bedre plassering i søk.
Er det nødvendig å søkemotoroptimalisere hver side?
Alle som skal i gang med å lage hjemmeside har et ønske om å at hjemmesiden blir synlig på Google, derfor er søkemotoroptimalisering nødvendig når du går i gang med å utvikle hjemmesiden. Men bør virkelig alt innhold og alle sider optimaliseres for søkemotorer? Til det er svaret «Nei».
Det er ikke alltid nødvendig eller lurt å søkemotoroptimalisere hver side. Dette kan avhenge av sidens hensikt, type innhold og hvor tøff konkurransen er for det valgte søkeordet.
La oss si at du vil rangere høyt for et populært søkeord, men konkurrentene dine har relativt lang sider eller blogginnlegg med over 1000 ord. Da kan det være vanskelig å konkurrere med en kort innholdsside som primært er laget for å konvertere nettsidetrafikk om til leads og kunder. Lange sider benyttes normalt til å nå potensielle kunder helt øverst i salgstrakten som er på jakt etter informasjon og som ikke først og fremst er ute etter å kjøpe.
I stedet kan det være lurt å skrive et lengre blogginnlegg fokusert på det spesifikke søkeordet. Dette kan øke sjansene dine for en side 1 posisjon på Google. Ved å ta en en nøkkelordanalyse kan vi finne ut hvor lang en side eller et blogginnlegg bør være for å rangere for et bestemt søkeord. I blogginnlegget kan du underveis lage lenke til den kort siden som er laget for å konvertere nettside trafikk om til leads og kunder.
Oppsummert kan vi si at det kan være lurt å vurdere hvor stor konkurranse det er for et gitt nøkkelord og antall ord du trenger for å kunne rangere nøkkelordet på side 1 av Google før du bruker tid og krefter på søkemotoroptimalisering. Og naturligvis; om det er lite konkurranse for et gitt nøkkelord er det ingenting i veien for å søkemotoroptimalisere siden.
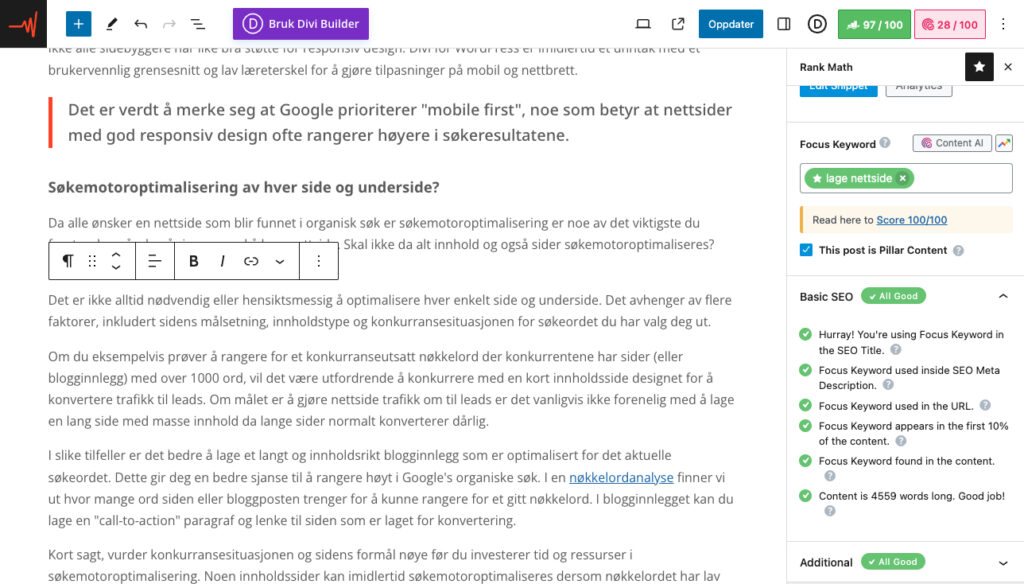
Når vi gjør søkemotoroptimalisering bruker vi Rankmath, et programtillegg for WordPress. Rankmath har innebygget mange funksjoner som forenkler optimaliseringsprosessen, inkludert en guide som gir råd om hvordan du best kan optimalisere en side eller et blogginnlegg. Du får også en score for hver side eller blogginnlegg som indikerer kvaliteten på optimaliseringen.

Hvis du velger å oppgradere til Rankmath Pro, vil du kunne se hvilken posisjon du har for hvert søkeord, hvilke sider eller blogginnlegg som rangerer, og mer. Alle våre søkemotoroptimaliseringskunder får gratis tilgang til Rankmath Pro.
Wix og Webflow har store begrensninger i det å drive søkemotoroptimalisering.
Menyer
Når sidene er klare, er det tid for å organisere og strukturere dem gjennom menyer og menyvalg.
Det er vanlig praksis å ha en meny nederst på en nettside, kjent som «footer», i tillegg til den primære menyen som ofte er plassert øverst. Merk; Du kan plassere menyene akkurat der du vil, så lenge det gir en bra navigasjon.
En meny består av 1 eller flere menypunkter og i blant med drop-down, der du finner undermenypunkter.
For de som planlegger en nettside med rikelig med innhold, kan det være fornuftig å vurdere en megameny for bedre organisering og navigasjon.
Om du skal lage hjemmeside med mye innhold er mega meny noe som kan være nyttige vurdere, da denne måten å organisere menyen på gir plass til mange menypunkter samtidig med at du beholder oversikten.
Funksjonalitet
De fleste moderne hjemmeside platformer har et utvalg programtillegg som kan gi utvidet funksjonalitet til hjemmesiden din. WordPress leder her med god margin da det finnes mer enn 50.000 programtillegg på https://wordpress.org/plugins/. Wix har rundt 300 programtillegg og Webflow omlag 80.

Programtilleggene kan gi en rekke fordeler og muligheter, blant annet;
- Raskere hjemmeside
- Økt sikkerhet mot hackere
- Brukeraktivitetslogg
- Spamfilter (i blogg kommentar feltet)
- Nettbutikk funksjonalitet
- Online booking
- Oversettelse
- Sosiale medier deling
Hurtig hjemmeside gir bedre brukeropplevelse og økt synlighet på Google
For at besøkende skal få en god brukeropplevelse, må hjemmesiden laste hurtig. Google verdsetter også nettsider som gir en god brukeropplevelse, og belønner gjerne slike nettsteder med en bedre posisjon i søk.
Her er noen tiltak for å sikre rask innlastning:
- Bilder bør komprimeres for å redusere nedlastningstiden, med referanse til det jeg tidligere nevnte om å bruke bilder med lav oppløsning.
- For at nettsiden skal lastes raskt, trenger webhotellet tilstrekkelig minne og prosessorkraft. Sjekk med webhotell leverandøren for å få rede på hvor mange andre hjemmesider som benytter webhotellet din hjemmeside ligger lagret på.
- JavaScript kan også gi en treg hjemmeside, og bør optimaliseres om det er tilfelle.
Google Page Insights er et nyttig verktøy for å sjekke hastigheten på hjemmesiden din. Her får du en detaljert oversikt over hva som kan forbedres.
Si fra om du trenger hjelp til å gjøre hjemmesiden din raskere.
Hjemmeside, nettbutikk eller landingsside?
En hjemmeside, en nettbutikk og en landingsside (ofte brukt i markedsføringskampanjer) trenger ikke å være tre separate nettløsninger. Ved å benytte WordPress kan du kombinere alle 3 typene nettløsning i en og samme installsjon, noe som gir lavere driftskostnader og bedre synlighet.
Se også: Nettløsning
Lansering av hjemmesiden
Lanseringen av hjemmesiden markerer at vi er kommet til veis ende av prosessen med å lage hjemmeside.
Om du har fulgt stegene ovenfor har du nå innsikten du trenger for å lage en hjemmeside som du vil ha mye nytte av i tiden som kommer og som kan bidra til bedre synlighet på Google, flere salgsprospekter, og forhåpentligvis flere kunder. Husk imidlertid at det å erverve kunder via Internett kan ta tid, og at det derfor er nødvendig å ha litt tålmodighet.
Før lansering
Før lansering er det viktig å gjøre en sjekk av innholdssider, navigasjon, responsiv design, programtillegg, og at metabeskrivelse og tittel er lagt inn riktig. Når dette er gjort kan du gå videre til neste punkt.
Tilkobling av domenenavnet

I starten av denne bloggposten tok jeg formeg hvordan du registrerer et domenenavn. Selve tilkoblingen av domenenavnet til hjemmesiden kan være litt utfordrende, derfor anbefaler jeg at du ber webhotell leverandøren din om hjelp. Dette er forøvrig noe vi også kan bistå med.
Det tar fra 2 til 48 timer fra domenet er tilkoblet til nettsiden dukker opp i nettleseren.
Etter lansering
Når domenenavnet ditt er tilkoblet er det på sin plass å sjekke om det kan ha dukket opp feil etter at nettsiden er lansert. Sjekk om det kan være brutte lenker, bilder som ikke vises, eller lenker som ikke fungerer. Ta også en gjennomgang av alle menypunkter.
Ta også en visuell gjennomgang av hver side. Se på hvordan sidene ser ut på desktop, nettbrett og mobil. Har noe endret seg siden sist? Er sidemargene som de var opprinnelig? Har teksten riktig formatering?
Det går vanligvis greit når en hjemmeside skal lanseres, men det er uansett lurt å være 100% sikker.
Prefabrikkert WordPress hjemmeside
Etter to tiår som webdesigner har jeg opparbeidet bra innsikt i hva en bedrift ønsker av hjemmesiden sin;
- Brukervennlighet og lav læreterskel: At nettløsningen er intuitiv og enkel å bruke.
- Veiledning og kurs: Opplæring i nettsideadministrasjon for å komme raskt i gang.
- Skreddersøm og tilpasning: Muligheten for å tilpasse nettsiden etter ønsker og behov.
- Publisering: Mulighet for selv å kunne publisere og oppdatere hjemmesiden.
- Søkemotoroptimalisering: Mulighet til å kunne gjøre søkemotoroptimalisering på egen hånd.
- Innholdssider: Hjem, Produkter og Tjenester, Om Oss, Personvernerklæring, Bruksvilkår og Kontakt Oss.
- E-handel: Mulighet til å kunne selge produkter og tjenester online.
For at du som går med tanker om å lage hjemmeside skal ha et kostnadseffektivt alternativ har jeg bygget to prefabrikkerte nettløsninger som begge benytter WordPress som platform, En hjemmesideløsning og en nettbutikkløsning.

Begge variantene bruker Divi, kjent for sin brukervennlighet og mange muligheter. Og da WordPress er nettsideplattform kan løsningene tilpasses helt til dine ønsker og behov. Divi gjør det også enkelt å selv oppdatere eller legge til nye innholdssider. For søkemotoroptimalisering er begge løsningene utstyrt med Rankmath, etter min mening markedets beste programtillegg for søkemotoroptimalisering.
Om du ønsker å lære å lage hjemmeside, kan vi avtale en eller flere økter via Zoom.
Hjemmeside-løsningen inkluderer følgende sider:
- Hjem
- Produkter og tjenester
- Om oss
- Personvernerklæring
- Bruksvilkår
- Kontakt oss
Nettbutikk-løsningen inneholder sidene:
- Hjem
- Produkter
- Kategorier
- Produktoversikt
- Handlekurv
- Kasse
- Blogg
- Kontakt oss
- Personvernerklæring
- Bruksvilkår
- Flere varianter av Hjem, Produkter, Kolleksjoner, osv.
Alle innholdssider kommer med eksempelinnhold som du erstatter med ditt eget innhold.
Kostnad for å få en profesjonell hjemmeside kan variere fra omlag 30.000 og opp til flere hundre tusen. Med en prefabrikkert WordPress nettside kan du spare 15.000 eller mer. En prefabrikkert WordPress hjemmeside gjøre det også enkelt å bygge attraktive hjemmesider da løsningen inkluderer hundrevis av flotte webdesign maler.
Demo av nettside løsningen: Hjemmeside og nettbutikk-løsningen: Nettbutikk.
Driftsavtale
For å sikre brukernes data, som betalingsinformasjon, og for å beskytte nettsiden mot uautorisert tilgang fra hackere, er det viktig å holde nettsiden oppdatert. WordPress er en plattform som støtter automatiske oppdateringer.

For en WordPress-nettside uten mange tilpasninger, er automatiske oppdateringer problemfritt. Hvis nettsiden har mye tilpasninger, kan det være en fordel å oppdatere manuelt for å sikre at alt fungerer som det skal etter oppdateringen.
For deg som har en hjemmeside som ikke kan ha nedetid, en hjemmeside med mange tilpassinger, eller om du rett og slett ønsker å spare tid på drift av hjemmsiden, kan vi tilby deg en WordPress driftsavtale. Driftsavtalen inkluderer ukentlige sikkerhetsoppdateringer, daglig sikkerhetskopiering, enkel gjenoppretting av sikkerhetskopier om det skulle bli nødvendig, overvåking av oppetid, ytelsesovervåking og ukentlig rapportering.
Oppsummering
Gratulerer! Du er nå kommet gjennom en relativt omfattende hjemmeside guide som startet med domene registrering, via produksjon av innhold, valg av hjemmsideløsning, webdesign, og til slutt lansering. Jeg håper du har fått innsikten du trenger til selv å kunne gå i gang med å lage hjemmeside og at denne gjennomgangen har vært nyttig for deg.
Om du ønsker å ha hjemmesiden lansert i løpet av noen dager, ta kontakt så skal du få et pristilbud på vår pre-fabrikkerte hjemmesideløsning og eventuell tilpasning du måtte ha behov for: Be om et pristilbud.
Vennlig hilsen Raymond
Ofte stilte spørsmål
Hva er et domenenavn og hvorfor er det viktig?
Et domenenavn er adressen besøkende skriver inn i nettleseren for å finne nettsiden din, som www.dittfirma.no. Det bør være kort, lett å huske, og reflektere bedriftens navn eller merkevare.
Hva er et webhotell?
Et webhotell er der nettsiden lagres på Internett. Hvis du vurderer å lage en nettside med WordPress.org, trenger du et webhotell.
Hva er søkemotoroptimalisering (SEO)?
SEO er prosessen med å gjøre nettsideinnhold synlig i organiske søk på Google. Jo bedre nettsiden er søkemotoroptimalisert, jo flere søkeord vil dukke opp på side 1 i et Google-søk.
Hvor lang tid tar det å lage hjemmeside?
Tiden det tar å lage hjemmeside varierer basert på kompleksiteten, men med en prefabrikkert løsning kan du ha en hjemmeside lansert i løpet av 2-3 dager.
For bedrifter som skal lage hjemmeside; hvilke innholdssider er mest vanlig?
Følgende sider er mye brukt; Hjemsiden (startsiden), Produkter og Tjenester, Om oss, Kontakt oss, Personvernerklæring, og Bruksvilkår.
Nøkkelord: Hjelp til å lage hjemmeside, kurs lage hjemmside, lage enkle hjemmesider, lage hjemmeside bedrift, lage hjemmeside nettbutikk, lage hjemmeside pris, pris lage hjemmeside, egen nettside, eget domenenavn, lett å lage hjemmeside, lage hjemmesiden, nettsted med wordpress, eget domene, lage et nettsted, bygge en nettside, lage innhold, nettside med wordpress, lage en webside, lage nettside, kurs lage hjemmeside, lage hjemmeside selv, lær å lage hjemmeside.

