I denne artikkelen vil vi ta for oss prosessen med å lage webside for små og mellomstore bedrifter. Vi vil dekke alt fra valg av plattform, installasjon og oppsett, til god navigasjon for websider, innhold, synlighet på Google og lansering av nettsiden.
Det er mange faktorer å vurdere når man skal lage en webside, og det er viktig å ha en god forståelse av hvert trinn i prosessen. Ved å følge denne guiden, vil du kunne bygge en solid og effektiv nettside for din bedrift som vil hjelpe deg med å øke din tilstedeværelse på nettet.
Nøkkelpunkter
- Veiledningen dekker hele prosessen med å lage webside fra valg av domenenavn til lansering.
- Det legges vekt på valg av plattform, innhold og synlighet på Google.
- Følg guiden for å bygge en solid og effektiv webside for din bedrift.
Hvorfor bedriften din trenger en webside
En webside er et utmerket verktøy for å presentere bedriftens produkter og tjenester, eller også selge dine produkter og tjenester ved å ta i bruk nettbutikk funksjonalitet. Nettsiden er tilgjengelig døgnet rundt, og fungerer som en effektiv kommunikasjonskanal med kunder og potensielle kunder. Websiden kan bli ditt firmas markeds- og salgsmotor som genererer nye kundeemner og omsetning 24/7.
Domenenavn og webhotell
Når du skal lage webside er valg av et passende domenenavn viktig. Domenenavnet fungerer som nettadressen besøkende skriver inn for å finne websiden. Det er derfor noen grunnleggende tips å følge ved valg av domenenavn:
- Navnet bør være kort og lett å huske
- Velg et domene som samsvarer med bedriftens navn eller det du ønsker å markedsføre
- Sørg for at domenenavnet er enkelt å skrive og uttale
For å sjekke om et bestemt domenenavn er tilgjengelig, kan man gjøre et domenesøk på proisp.no eller lignende nettsider. Etter å ha funnet et passende domenenavn, bør man registrere det for å sikre eierskap. Dette kan gjøres hos proisp.no eller andre domeneregistratorer.

Om du ønsker å benytte Åpen Kildekode versjonen av WordPress trenger du et webhotell. Om du abonnerer på WordPress.com, altså den kommersielle versjonen av WordPress, trenger du ikke webhotell – men da koster det gjerne litt mer.
Webhotell kan leies fra proisp.no, uniweb.no eller andre leverandører. Det anbefales å sjekke Trustpilot for å finne en leverandør med gode referanser.
Det er en god idé å bruke samme leverandør for både domenenavn og webhotell for å forenkle prosessen med å koble domenet til nettsiden og holde alt samlet på ett sted.
Nettside innhold
Innholds-strategi
En innholdsstrategi sikrer at nettsiden din når målgruppen din og at innholdet kan integreres i den overordnede markedsføringsstrategien lagt for bedriften din. Den setter klare mål, identifiserer målgruppen og deres behov, og bestemmer hvilke innholdstyper som er mest effektive, og Den inkluderer en plan for produksjon og distribusjon samt måling av suksess gjennom KPIer.

Søkemotoroptimalisering (SEO)
Søkemotoroptimalisering (SEO) gjør nettsidens innhold synlig i organiske søk på Google og andre søkemotorer. En godt optimalisert nettside øker synligheten for flere søkeord, noe som genererer trafikk, salgsprospekter og kunder.

Nøkkelordanalyse
Nøkkelordanalyse identifiserer nøkkelord som genererer målrettet trafikk til nettsiden. Målet er å finne nøkkelord med høyt søkevolum og lav konkurranse. Disse nøkkelordene bygges så inn i innholdssider og blogginnlegg.

Innholdets oppbygning
En solid innholdsstruktur er viktig for en intuitiv brukeropplevelse og bedre synlighet i organisk søk på Google. Strukturen bør være logisk organisert, med hierarki av sider og under-sider som reflekterer bedriftens produkter, tjenester og annet innhold. Dette hjelper brukere å navigere og finne ønsket innhold raskt, samtidig som det gir søkemotorer en bedre forståelse av nettstedets innhold.
Navigering og menyer
Etter å ha etablert innholdsstrukturen kan nettsidenavigasjonen og menyer planlegges. Dette inkluderer nødvendige menyer og menyelementer som lar brukerne enkelt navigere gjennom nettsidens innhold.
| Tema | Hvorfor? |
|---|---|
| Innholdstaktikk | Skape målrettet og effektivt innhold |
| SEO | Økt synlighet i søkemotorer |
| Nøkkelordanalyse | Finne optimale søkeord |
| Innholdets oppbygning | Intuitiv brukeropplevelse |
| Navigering og menyer | Brukervennlig navigasjon |
God navigasjon for websider er vesentlig for å gjøre det enklere å finne innholdet, noe som igjen reduserer fluktfrekvensen og gjør det enklerer å bli synlig på Google.
Verdien av godt innhold

Godt innhold er avgjørende for å tiltrekke seg organisk trafikk fra Google. Innholdet bør være optimalisert for søkemotoren og interessant nok til å holde leserne engasjert, og på nettsiden så lenge som mulig. Dette reduserer «fluktfrekvensen» som er en viktig indikator på hvor bra nettsiden er. En høy fluktfrekvens kan gjøre det vanskeligere å rangere høyt i søk på Google, ettersom det indikerer at brukerne ikke finner det de søker etter.
Innholdssider
Forsiden
Forsiden, ofte kalt «Hjem», er den mest besøkte siden på et nettsted. Du har omtrent 30 sekunder på å fange interessen til besøkende før forlater. Derfor bør innholdet være presentert kortfattet og tiltalende. Visuelle elementer som bilder og illustrasjoner styrker budskapet, mens tydelige «call-to-action»-elementer som knapper og kontaktskjemaer oppfordrer besøkende til å utføre en handling, som å legge igjen kontaktinformasjon. Forsiden fungerer også som et utstillingsvindu for resten av nettsiden, der du kan fremheve viktige sider eller fokuspunkter med lenker til undersider.
Referanser kunder og kundehistorier kan være nyttige for å opparbeide tillit og troverdighet. Et respons-skjema er også lurt å inkludere for å generere potensielle kunder og leads.
«Om oss»-siden
Denne siden er viktig for å synliggjøre hvem som står bak nettstedet og dermed gi websiden økt legitimitet. Fortell om firmaets forretningside, visjon og hva som skiller deg fra konkurrenter i bransjen. Her er en eksempel på en «Om oss«-side.
«Kontakt oss»-siden
«Kontakt oss»-siden er viktig for å tillate besøkende å komme i kontakt med deg og dine ansatte. Det er vanlig å ta med telefonnummer, adresse, åpningstider og et kart over bedriftens beliggenhet. Å skjule kontaktinformasjon kan sende signaler om at firmaet er mer opptatt av salg enn kundestøtte, og kan gi feil signaler.
Tjenester og produkter
Presentasjon av produkter og tjenester er vanligvis obligatorisk for en bedrift. Dette kan gjøres på en eller flere sider, avhengig av antall produkter eller tjenester bedriften tilbyr.
Undersider
I tillegg til sidene nevnt ovenfor benyttes ofte undersider for å gå i dybden på temaer som krever mer plass. Internett er et raskt medium, noe som betyr at folk bruker relativt lite tid på å lese nettinnhold, så pass på å ikke lage for omfattende salgssider, men heller benytte undersider når du utdype tema.
Nettløsning
WordPress
WordPress er en ledende og mye brukt nettløsning, som utgjør omtrent 30 % av alle nettsider globalt.

Du kan ta i bruk WordPress ved å abonnere på wordpress.com eller laste ned programvaren fra wordpress.org og installere den på eget webhotell. Flere webhotell har innebygget enkel installasjon av WordPress.
Wix
Wix er en annen populær plattform som gjør det enkelt å lage webside uten å kjenne til kompleks koding eller webdesign. Med dra-og-slipp-funksjonalitet og mange ferdige maler, gir Wix en god brukeropplevelse.

Wix inkluderer også webhotell, domenenavn og SSL-sertifikater i sin alt-i-ett-løsning. Selv om dette forenkler prosessen, mangler Wix mange nøkkelfunksjoner sammenlignet med WordPress.
Webflow
Webflow er en skybasert nettløsning med færre brukere sammenlignet med WordPress og Wix. Webflow tilbyr mer tilpasningsmuligheter enn Wix, men kommer likevel ikke på høyde med mulighetene i WordPress.

Webhotell er inkludert i Webflow, og det er mulig å kode i HTML- og CSS om ønskelig.
Google Trends
Antall søk, og dermed en indikator for hvilken nettløsning av WordPress, Wix og Webflow som er mest populær ser du på Google Trends.
Etter 15 års erfaring som webdesigner anbefaler jeg WordPress for bedrifter som planlegger å lage webside på grunn lav WordPress fleksivilitet, tilpasningsmuligheter, store utvalg av programtillegg og stor tilgang på kompetent hjelp.
Installasjon og oppsett
Webdesign-tema
Det første steget i konfigureringen av nettstedet er å velge et egnet webdesign-tema. Temaet fungerer som en forbindelse mellom nettløsningen og det brukerne ser og opplever når de besøker nettstedet.

Et godt webdesign-tema inkluderer vanligvis et utvalg av designmaler og en sidebygger utstyrt med diverse innholdsmoduler, som tekst, bilde, slideshow, knapper og mer. De beste temaene støtter responsiv design, noe som bidrar til å gi en god brukeropplevelse på både mobil og nettbrett.
Sideoppsett og undersider
Når innholdsstrukturen er etablert, og nettsideinnholdet er utviklet, er mye av arbeidet utført. Med en klar forståelse av hvilke hovedsider og undersider som er nødvendige, kan man enkelt navigere til funksjonen for å opprette nye sider i nettløsningen og lage sidene som trengs.
Sidebygger og designmaler
Når de nødvendige sidene er opprettet, går man videre til å utforske sidebygger-verktøyene og det tilgjengelige biblioteket av designmaler. En visuell sidebygger gir muligheten for å bygge estetisk tiltalende og profesjonelle innholdssider, samtidig som man ser endringene i sanntid.
Designprosessen
Etter å ha testet den visuelle sidebyggeren og forstått hvordan designmaler fungerer, er neste trinn å designe innholdssidene. Dette involverer en flertrinnsprosess som starter med en wireframe, og fortsetter med innholdet og implementeringen av grafiske profil.

Bilde- og grafikkoppløsning
Ved publisering av bilder og grafikk på nettstedet er det viktig å bruke lavest mulig oppløsning for å unngå treg lasting. Dette gir en raskere brukeropplevelse og gjør det lettere å få synlighet på Google.
Responsivt design
Responsiv design handler om å tilpasse nettsidens design til ulike skjermstørrelser. Ved å teste designet på forskjellige enheter og gjøre nødvendige tilpasninger, blir siden optimalisert for alle skjermstørrelser. Dette er særlig viktig, da Google prioriterer «mobile first».

Søkemotoroptimalisering for sider og undersider
Søkemotoroptimalisering (SEO) er viktig for synligheten til hver side og underside på nettstedet. En profesjonell nettsidebygger vil kunne hjelpe med dette, og sikre at sidene blir synlige i søkemotorer som Google.

Nettside Lansering
Forberedelse før lansering
Det er viktig å sikre at alle sider, menypunkter, responsivt design, funksjonalitet og korrekt metainformasjon er på plass før lansering. Dette innebærer å dobbeltsjekke at bedriftsinformasjon og slagord er inkludert og vises riktig i nettleser.
Koble til domenet
Lansering av websiden skjer ved at du koblet webhotellet der nettsiden ligger lagret med domenent ditt. Dette kan være en komplisert prosess, så det kan være lurt å søke hjelp fra webhotell leverandøren eller få assistanse fra en profesjonell. Det tar vanligvis mellom 2 til 48 timer før nettsiden er synlig i nettlesere etter at domenet er koblet.
Kontroll etter lansering
Etter at nettsiden er tilkoblet domenenavnet, er det viktig å sjekke for eventuelle feil eller mangler, spesielt brutte lenker. Dette inkluderer bilder som ikke vises eller hyperkoblinger som ikke fungerer. Sjekk også at alle menypunkter fungerer.
Utfør en visuell inspeksjon av hver side, og undersøk både skrivebordsversjonen, nettbrettversjonen og mobilversjonen. Kontroller om noe har endret seg, om margene er korrekte og om all tekst er formatert riktig.
Prefabrikkert WordPress webside
Det er mange bedrifter som ønsker seg en WordPress webside av årsakene nevnt over. Jeg har derfor utviklet 2 ulike prefabrikkerte webside løsninger; en prefabrikkert webside løsning og en prefabrikkert nettbutikkløsning.
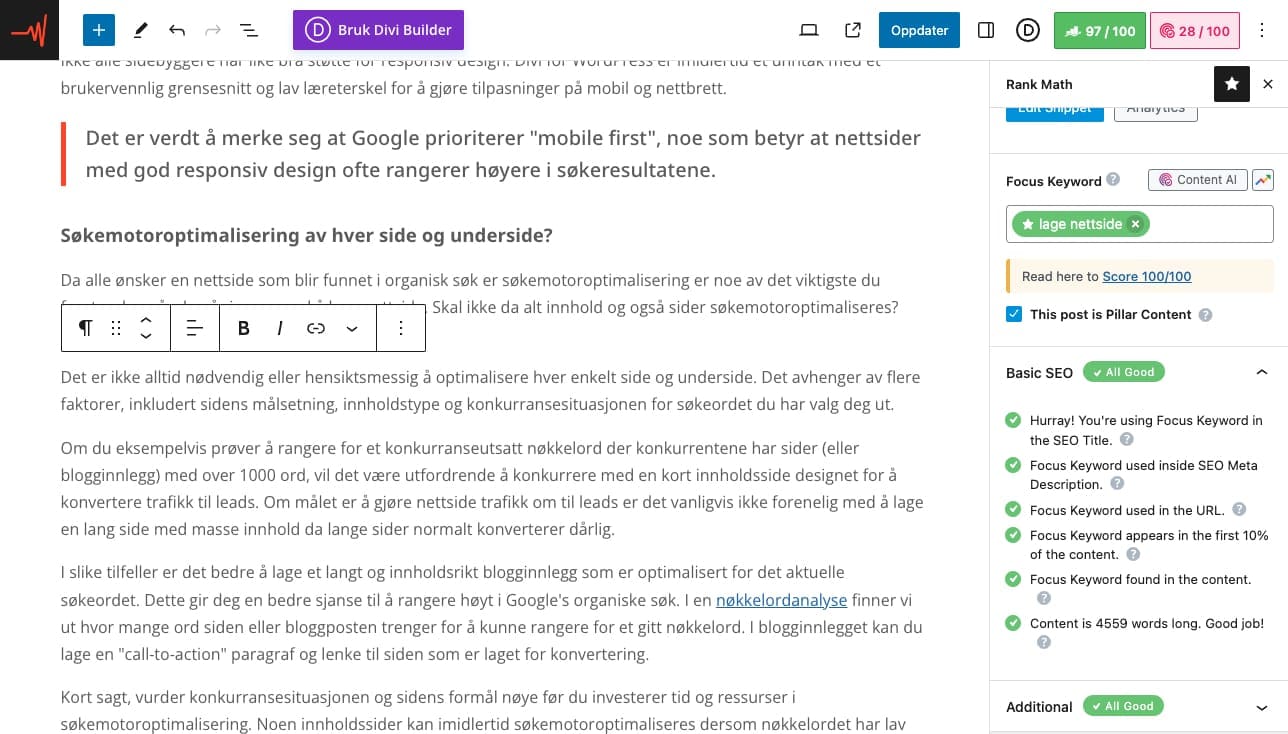
Begge løsningene benytter Divi, som gir en brukervennlig nettløsning med lav læreterskel. Jeg har også installert Rankmath, slik at du selv kan søkemotor optimalisere dine innholdssider og blogginnlegg.
Om du trenger veiledning eller kurs, er det bare å si fra så avtaler vi en tid i kalenderen.
Nettsideløsningen inneholder følgende innholdssider:
- Hjem
- Produkter og tjenester
- Om oss
- Personvernerklæring
- Bruksvilkår
- Kontakt oss
Nettbutikkløsningen inkluderer følgende sider:
- Hjem
- Produkter
- Kategorier
- Produktoversikt
- Handlekurv
- Kasse
- Blogg
- Kontakt oss
- Personvernerklæring
- Bruksvilkår
I tillegg finnes det flere varianter av hjem, produkter og kolleksjoner.
Innholdssidene er fylt med eksempelinnhold som enkelt kan byttes ut med bedriftens eget. Pris for disse prefabrikkerte løsningen ligger på ca 1/10-del av hva det ville kostet om tilsvarende løsning ble laget fra grunnen av.
Du finner demo av løsningene her
- Nettside: Hjemmeside
- Nettbutikk: Nettbutikk
WordPress Driftsavtale
Som alt av tekniske løsninger må også WordPress oppdateres for å skape en sikker nettside platform. Disse oppdateringene kan du gjøre selv om du ønsker å spare noen kroner.
Om du ønsker å fokusere på andre viktigere oppgaver kan du inngå driftsavtale der vi tar oss av oppdateringer, kjører daglig sikkerhetskopiering, monitorerer oppetid og ytelse.
Noen ord til slutt
Jeg håper du har hatt utbytte av denne guiden og at du har fått nødvendig innsikt til å kunne lage webside selv.
Dersom du ønsker en rask start anbefaler jeg vår prefabrikkert WordPress-løsning. Si fra om du trenger til tilbud på webside eller hjelp underveis i prossesen med å lage webside.
Ofte stilte spørsmål
Hvorfor er valg av webside plattform viktig?
Valg av plattform er avgjørende fordi det legger grunnlaget for hele nettsiden. Plattformen bestemmer funksjonalitet, brukervennlighet og tilpasningsmuligheter.
Hva er forskjellen mellom WordPress.org og WordPress.com?
WordPress.org er en åpen kildekodeplattform som gir full kontroll og tilpasning, men krever eget webhotell. WordPress.com er en tjeneste som inkluderer webhotell, men har begrensninger i tilpasning og funksjonalitet.
Hva er SEO og hvorfor er det viktig?
SEO står for søkemotoroptimalisering og er teknikker for å gjøre nettsiden mer synlig i søkemotorer som Google. Det er viktig for å tiltrekke seg organisk trafikk og potensielle kunder.
Hvordan velger jeg riktig domenenavn?
Et godt domenenavn bør være kort, minneverdig og relatert til bedriftens navn eller tjenester. Det bør også være enkelt å skrive og uttale.
Hva er nøkkelordanalyse?
Nøkkelordanalyse er prosessen med å identifisere de mest relevante søkeordene for nettsiden, med mål om å rangere høyt i søkemotorer og tiltrekke seg kvalifisert trafikk.
Hvordan kan jeg forbedre brukeropplevelsen på nettsiden?
For å forbedre brukeropplevelsen, fokuser på en intuitiv navigasjonsstruktur, rask lastetid og responsivt design som fungerer på alle enheter.
Hva bør inkluderes på «Om oss»-siden?
«Om oss»-siden bør inkludere informasjon om bedriftens historie, visjon, og hva som skiller deg fra konkurrentene. Det kan også være nyttig å inkludere kundeanmeldelser eller case-studier.
Hvordan forbereder jeg nettsiden for lansering?
Før lansering, dobbeltsjekk at all funksjonalitet, design og innhold er på plass. Test nettsiden på ulike enheter og nettlesere for å sikre at alt fungerer som det skal.
Hva er en WordPress driftsavtale?
En WordPress driftsavtale er en tjeneste som inkluderer regelmessige oppdateringer, sikkerhetskopier og overvåking av nettsiden. Dette er spesielt nyttig for nettsider med høy trafikk eller kompleks funksjonalitet.
Hvordan kan jeg lage webside selv?
Å lage en webside selv er en prosess som kan variere i kompleksitet avhengig av dine behov og ferdigheter. Her er en grunnleggende fremgangsmåte:
Valg av Plattform: Velg en plattform som passer dine behov. WordPress er en populær og fleksibel løsning, mens Wix og Webflow tilbyr mer brukervennlige dra-og-slipp-funksjoner.
Domenenavn og Webhotell: Registrer et domenenavn som er relevant for din bedrift eller prosjekt. Velg også et webhotell for å lagre nettsidens filer.
Planlegging: Skissér en enkel struktur for nettsiden din. Bestem hvilke hovedsider og undersider du trenger.
Innhold: Lag innhold som tekst, bilder og videoer. Sørg for at innholdet er relevant og verdifullt for din målgruppe.
Design: Velg et tema eller en mal som passer din bransje og stil. Tilpass designet slik at det reflekterer din merkevare.
Utvikling: Bruk plattformens verktøy for å legge til innhold og tilpasse designet. Hvis du bruker WordPress, kan dette inkludere installasjon av plugins for ekstra funksjonalitet.
SEO: Optimaliser nettsiden for søkemotorer ved å inkludere relevante nøkkelord, meta-beskrivelser og høykvalitets innhold.
Testing: Før du lanserer, test nettsiden på ulike enheter og nettlesere for å sikre at alt fungerer som det skal.
Lansering: Når du er fornøyd med design og funksjonalitet, er det tid for å lansere nettsiden. Koble domenenavnet til webhotellet og publiser nettsiden.
Vedlikehold: Hold nettsiden oppdatert med friskt innhold og regelmessige oppdateringer for å sikre optimal ytelse og sikkerhet.


