Introduksjon til Divi 5
"I denne videoen skal vi utforske brukergrensesnittet for Divi 5."
I denne seksjonen vil vi gi en introduksjon til Divi 5, en oppdatering av det populære designverktøyet. Vi vil se nærmere på hva som er nytt i denne versjonen sammenlignet med Divi 4, og hva du kan forvente av forbedringer og endringer. Formålet med denne guiden er å gi deg en grundig forståelse av det nye brukergrensesnittet og hvordan du kan dra nytte av de nye funksjonene i designprosessen.
Navigering i det nye brukergrensesnittet
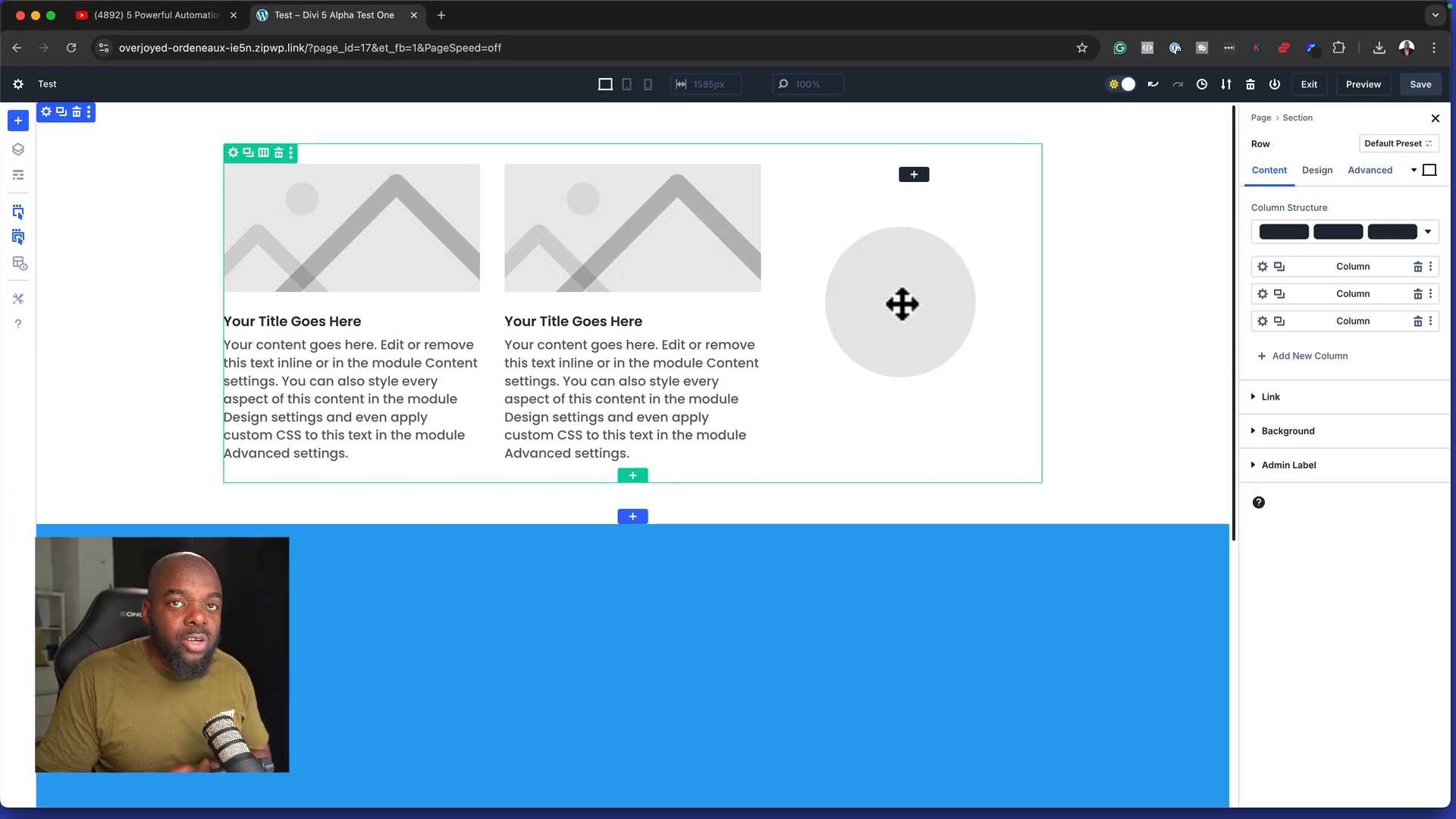
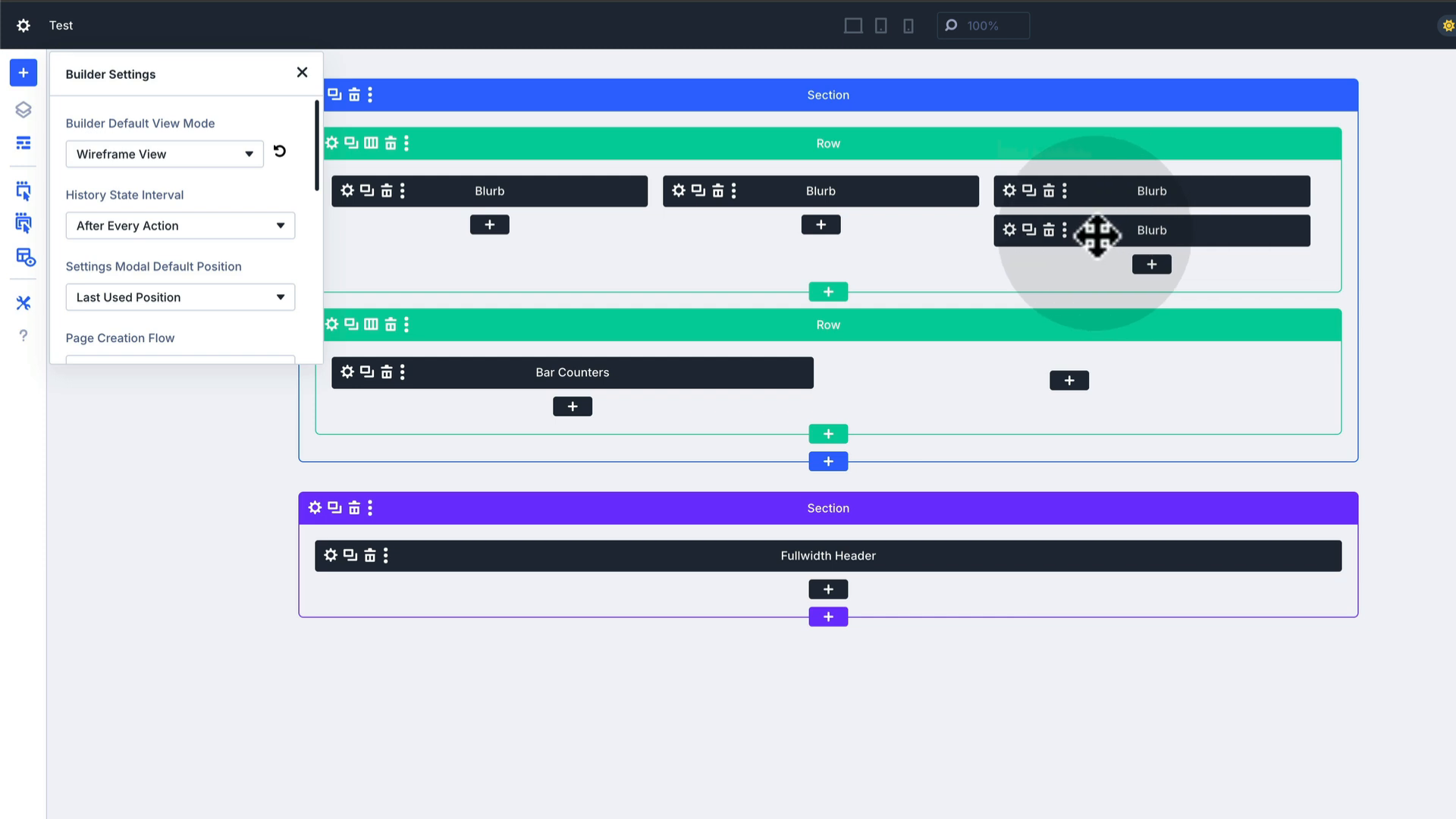
Når du begynner å bruke Divi 5, vil du merke at brukergrensesnittet er helt annerledes enn i Divi 4. For å hjelpe deg med å navigere i dette nye miljøet, er det viktig å vite hvor de ulike funksjonene befinner seg.
Hvordan legge til seksjoner og rader
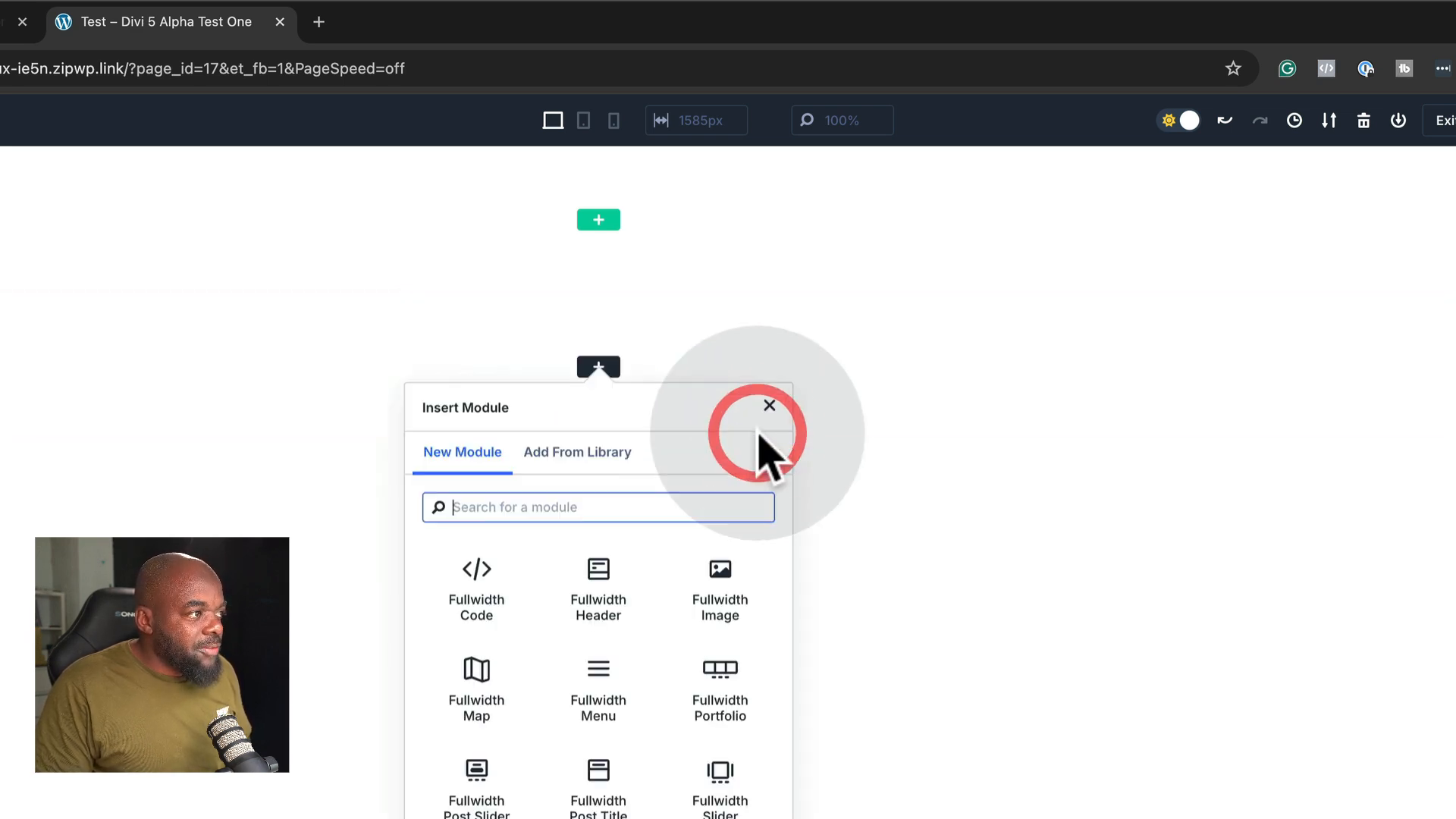
For å legge til en ny seksjon, klikker du på pluss-knappen. Her kan du velge mellom å legge til en vanlig seksjon, en spesialitet eller full bredde. Dette er likt som i tidligere versjoner, men plasseringen og utseendet kan være annerledes.
"Bare som før, klikker vi her på denne pluss-knappen for å legge til enten en vanlig seksjon, spesialitet eller full bredde."
Bruk av gear-ikonet for endringer
Gear-ikonet er ditt verktøy for å gjøre endringer i seksjonene og radene du har lagt til. Ved å klikke på dette ikonet, får du tilgang til en rekke innstillinger som lar deg tilpasse designet etter dine behov.
Endringer i designlayout
Divi 5 introduserer flere nye designmuligheter som kan påvirke hvordan du strukturerer og tilpasser layouten din. Utforsk de nye funksjonene for å maksimere effektiviteten i designprosessen.

Effektivisering av designprosessen
I denne delen vil vi se på hvordan du kan effektivisere designprosessen ved å bruke det nye brukergrensesnittet i Divi 5. Her er en trinnvis guide for å gjøre raske endringer i designet ditt.
Hvordan gjøre raske endringer i designet
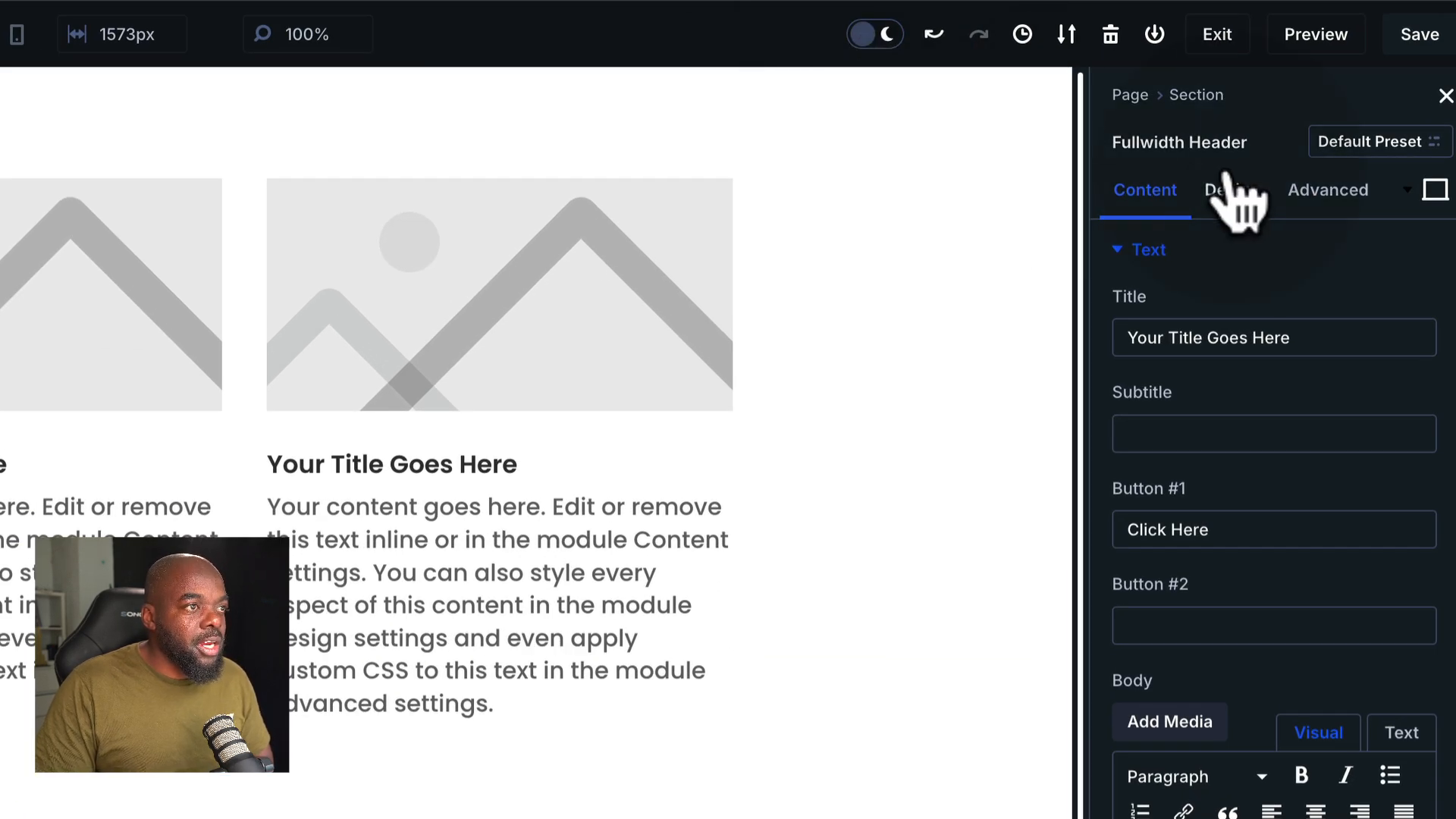
Velg Full Bredde Modul: Start med å velge en full bredde modul som for eksempel en full bredde header eller bilde.
Bruk av Gear Ikon: Klikk på gear-ikonet for å få tilgang til endringer. Her kan du justere designoppsettet, sentrere elementer, eller gjøre dem fullskjerm.
Direkte Endringer: Klikk hvor som helst i designområdet for å begynne å gjøre endringer umiddelbart. Dette gjør det enkelt å legge til bakgrunnsfarger eller justere layouten.
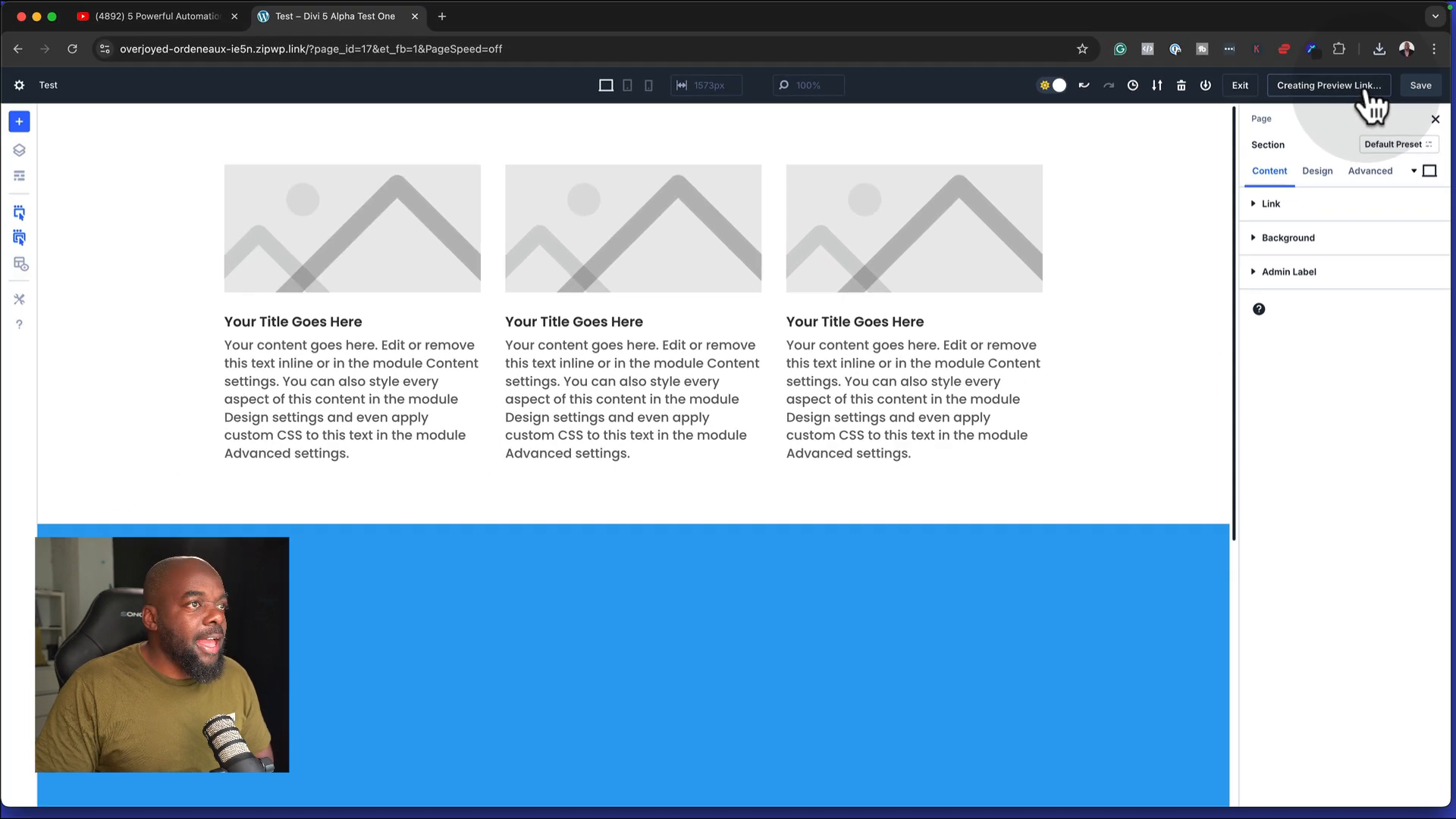
Legg til Rader: Klikk på pluss-knappen for å legge til rader. Velg ønsket kolonneoppsett, for eksempel tre kolonner.
Endre Rader: Klikk på raden du vil endre, og juster størrelsen, endre avstand mellom kolonner, eller lik høyde på kolonner.
"Så endringen her er at når du klikker hvor som helst, kan du begynne å gjøre endringer med en gang."

Denne nye funksjonaliteten gjør det mulig å jobbe mer effektivt ved å klikke direkte på elementene du ønsker å endre, uten å måtte navigere gjennom flere menyer.
Tilpasning av mobilvisninger
Tilpasning av design for mobilvisninger er en viktig del av å sikre at nettstedet ditt ser bra ut på alle enheter. Divi 5 introduserer en ny funksjon som gjør det enkelt å tilpasse mobilvisninger med bare ett klikk.
"Så her, du merker at vi har alternativene her. Hvis jeg klikker på denne nedtrekksmenyen, har vi nettbrett og telefon."
Hvordan tilpasse design for forskjellige enheter
For å tilpasse designet for forskjellige enheter, kan du bruke nedtrekksmenyen for å velge mellom nettbrett- og telefonvisninger. Dette lar deg gjøre spesifikke endringer for hver enhetstype.
Bruk av forhåndsvisning for mobil og nettbrett
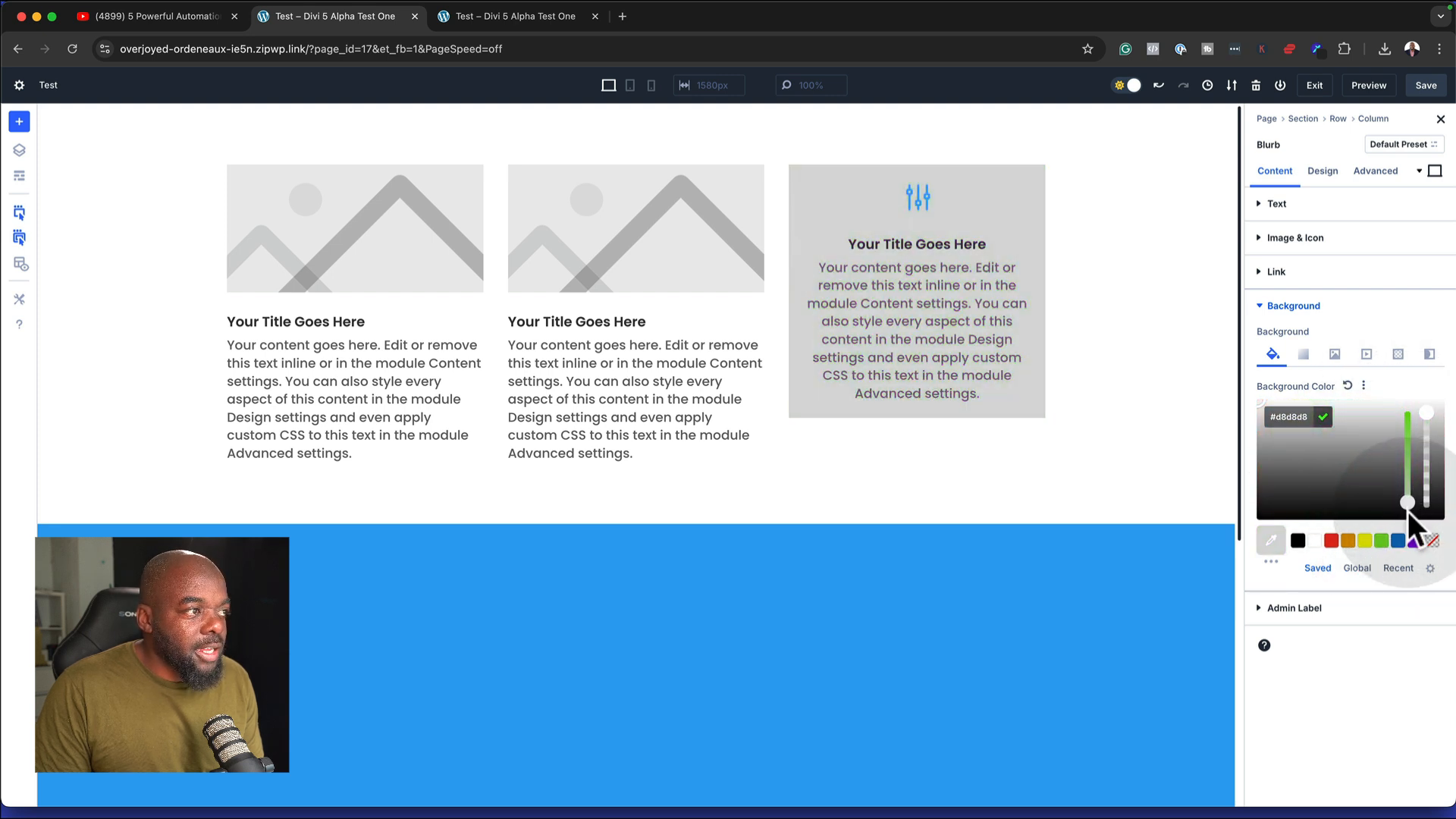
Når du er i nettbrett- eller telefonvisning, kan du enkelt endre elementer som bakgrunnsfarger. For eksempel kan du endre bakgrunnsfargen på en seksjon for å se hvordan det vil se ut på en mobil enhet.
Eksempler på endringer i bakgrunnsfarger
I nettbrettvisning kan du endre bakgrunnsfargen til en bestemt farge, og deretter bytte til mobilvisning for å endre den til en annen farge. Dette gir deg fleksibilitet til å tilpasse designet ditt for hver enhet.

Denne funksjonen gjør det mulig å raskt og enkelt tilpasse designet ditt for å sikre en god brukeropplevelse på alle enheter.
Bruk av mørk modus og historikk
I denne delen ser vi på hvordan man kan bruke mørk modus og historikk i Divi 5.
- Aktivering av mørk modus: Mørk modus kan aktiveres for å designe i et mørkere grensesnitt. Selv om det ikke er alles favoritt, gir det en alternativ visuell opplevelse.
"Så jeg kan begynne å designe dette i mørk modus."
Angre og gjenta funksjoner: Det er enkelt å angre eller gjenta handlinger ved å bruke knappene for angre og gjenta. Dette gir fleksibilitet i designprosessen.
Navigering i designhistorikk: Historikkfunksjonen lar deg bla gjennom tidligere stadier av designet og gå tilbake til ønsket punkt. Dette er nyttig for å rette opp feil eller endre designbeslutninger.

Lagring og eksport av design
I denne delen skal vi se på hvordan du kan lagre og eksportere design i Divi 5. Dette er nyttig for å sikre at arbeidet ditt er trygt og enkelt kan deles med andre.
Hvordan lagre design til biblioteket
- Åpne designet ditt: Start med å åpne designet du ønsker å lagre.
- Gå til lagringsalternativer: Klikk på lagringsikonet øverst til høyre i grensesnittet.
- Lagre til biblioteket: Velg alternativet for å lagre designet til biblioteket. Dette gjør det enkelt å gjenbruke designet senere.
Eksportere design for deling
- Velg eksportalternativ: Klikk på eksportknappen i menyen.
- Generer eksportfil: Følg instruksjonene for å generere en eksportfil av designet ditt.
- Del filen: Du kan nå dele denne filen med andre, som kan importere den til sine egne prosjekter.
Rydde opp i designet
- Tøm designet: Hvis du ønsker å starte på nytt, kan du tømme designet ved å klikke på knappen for å tømme hele designet.
"Så hvis jeg vil tømme hele designet, kan jeg bare klikke på denne lille knappen her og dette tømmer hele designet."

Bruk av forhåndsinnstillinger og lag
I denne delen skal vi se på hvordan du kan bruke forhåndsinnstillinger og lag i Divi 5 for å effektivisere designprosessen.
Hvordan opprette og bruke forhåndsinnstillinger
For å opprette en ny forhåndsinnstilling, gå til "default preset"-området. Her kan du legge til nye forhåndsinnstillinger som kan lagres for fremtidig bruk. Dette gjør det enkelt å anvende konsistente designstiler på tvers av ulike elementer.
Navigering i lag for enklere designprosess
Lag-funksjonen er et nyttig verktøy for å navigere i designet ditt. Ved å bruke lagene kan du enkelt finne og redigere spesifikke elementer. For eksempel, hvis du vil gjøre endringer i en bestemt kolonne, kan du klikke på den i lagvisningen for å få tilgang til alle alternativene for den kolonnen.
"Så la oss si at jeg vil lage endringer til denne kolonnen her, jeg kan bare klikke på den og det tar meg til alle alternativene for den kolonnen."
Bruk av x-ray-funksjonen for bedre oversikt
X-ray-funksjonen gir en visuell oversikt over designet ditt ved å legge til lette linjer rundt elementene. Dette er spesielt nyttig når du vil se hvor alt er plassert, og det kan aktiveres eller deaktiveres etter behov. Dette gjør det lettere å visualisere og tilpasse designet.

Avanserte innstillinger og tilpasninger
- I denne delen ser vi på hvordan du kan bruke avanserte innstillinger og tilpasninger i Divi 5 for å forbedre designprosessen.
Bruk av hover-effekter: Du kan enkelt dra og slippe elementer i wireframe-modus for raskere designarbeid. Dette gir en effektiv måte å organisere innholdet ditt på.
Tilpasse fargevalg og grensesnittinnstillinger: Det er mulig å justere grensesnittet til mørk modus som standard, samt velge mellom flere fargevalg som lilla eller rød for å tilpasse utseendet.
Bruk av admin-bar for rask navigering: Admin-baren kan aktiveres for rask tilgang til WordPress-dashbordet eller plugins, noe som er nyttig for å effektivisere arbeidsflyten.
"Så hvis du kommer over her til dette lille ikonet, vil du merke at vi har vår desktop, nettbrett, telefon og så hover."

Oppsummering
I denne avsluttende delen oppsummerer vi de viktigste punktene fra gjennomgangen av Divi 5. Vi har sett på hvordan det nye brukergrensesnittet kan effektivisere designprosessen, tilpasning av mobilvisninger, og bruk av mørk modus og historikk. Videre har vi utforsket lagring og eksport av design, samt bruk av forhåndsinnstillinger og avanserte tilpasninger.